Nav Bar Update
Navigation and Sitemap Update
wireframing prototyping ux research interaction design sitemapping usability testing
Website Design
CGG is a global geoscience technology leader, providing a comprehensive range of data, products and services that enable clients to solve complex natural resource, environmental and infrastructure challenges. CGG was looking to update it’s online presence with a more user friendly navigation as well as streamline it’s overall look. The client had a limited budget and the time constraints for this project were 4 weeks prior to a large tradeshow in Europe.
My Role
I was the lead and only designer for CGG’s website navigation update. I performed market research, reviewed competitors, created all mockups and finished screens staying within CGG’s brand standard. I worked closely with the communication director to help more effectively structure the sitemap and develop a more efficient flow.
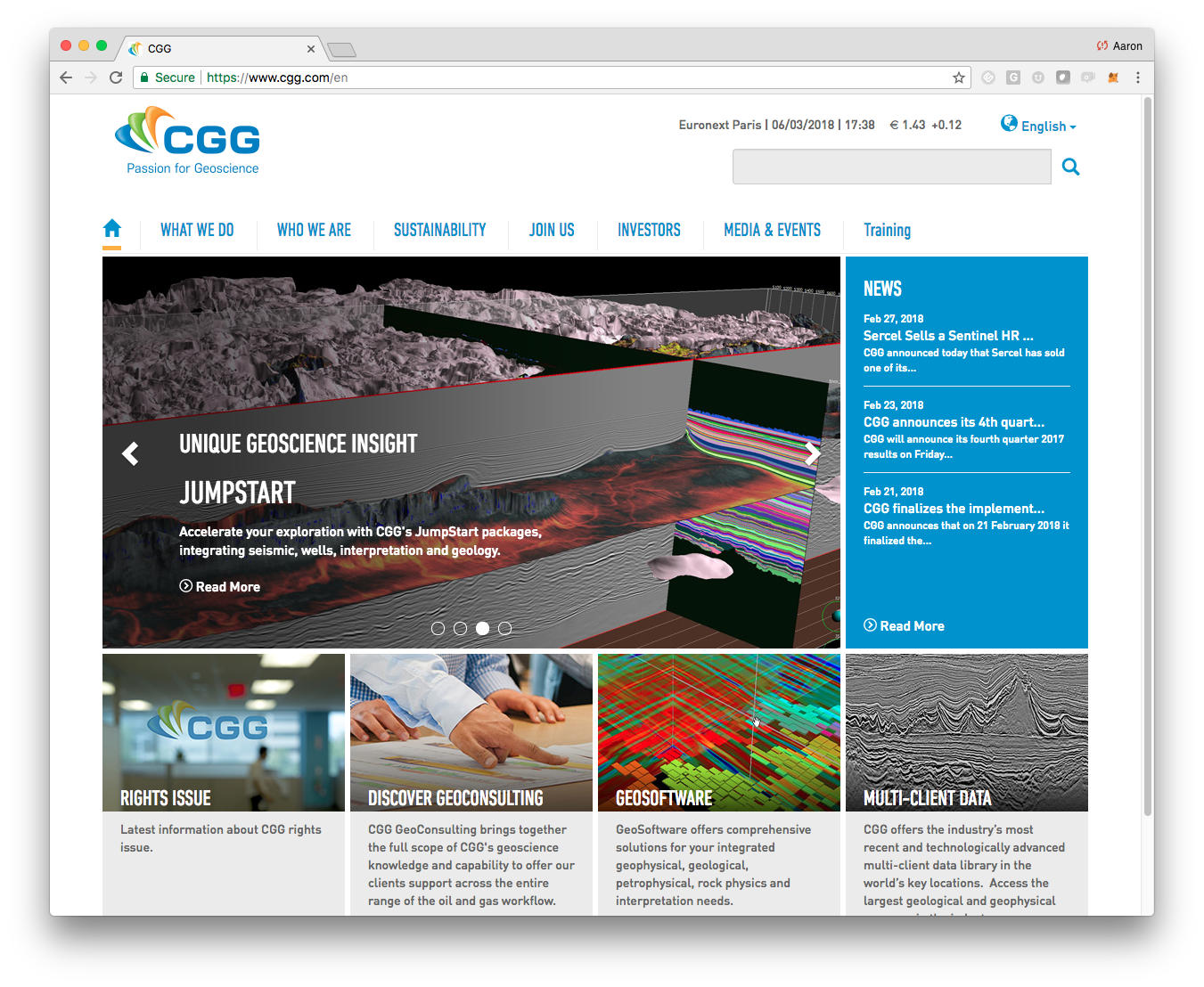
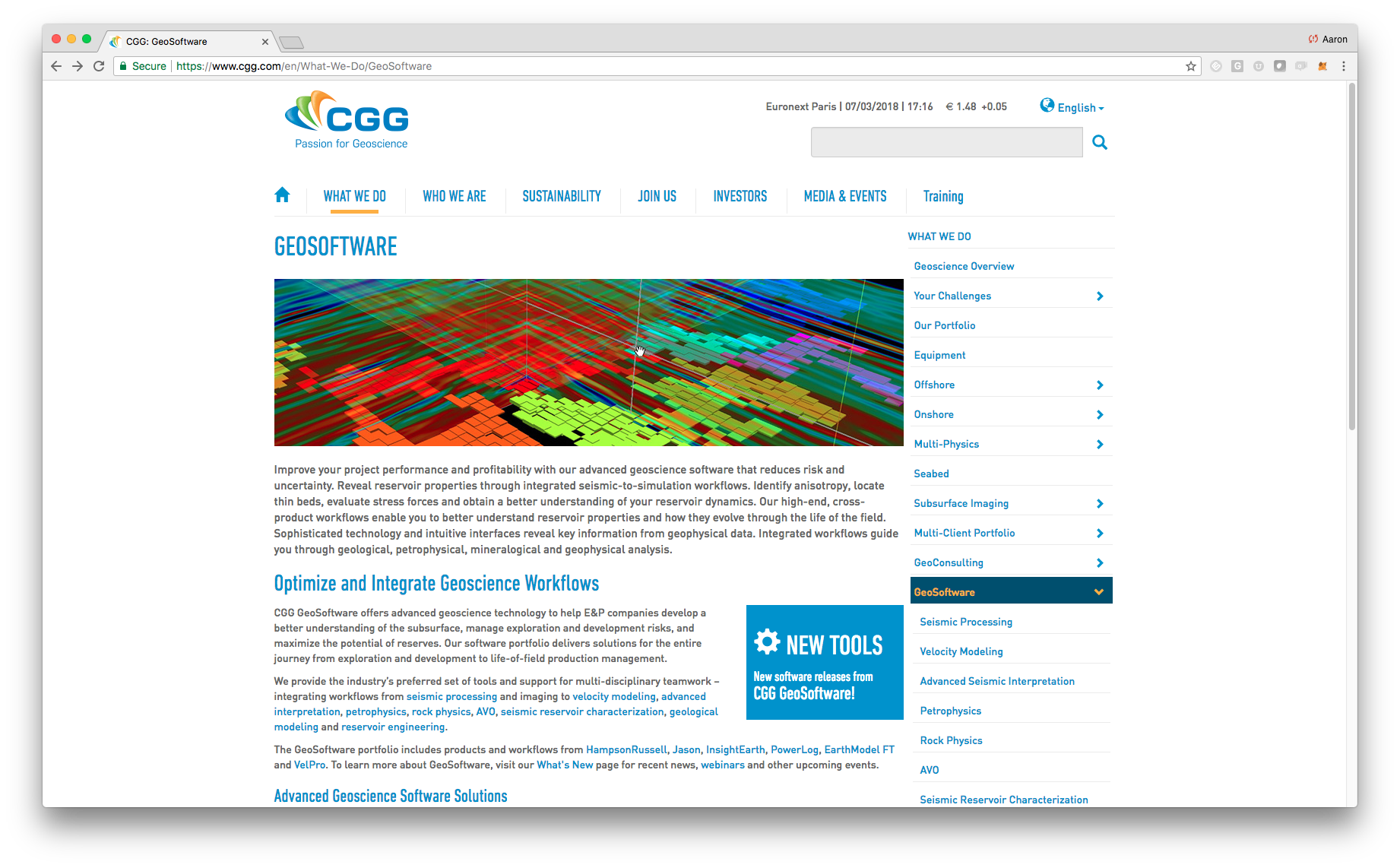
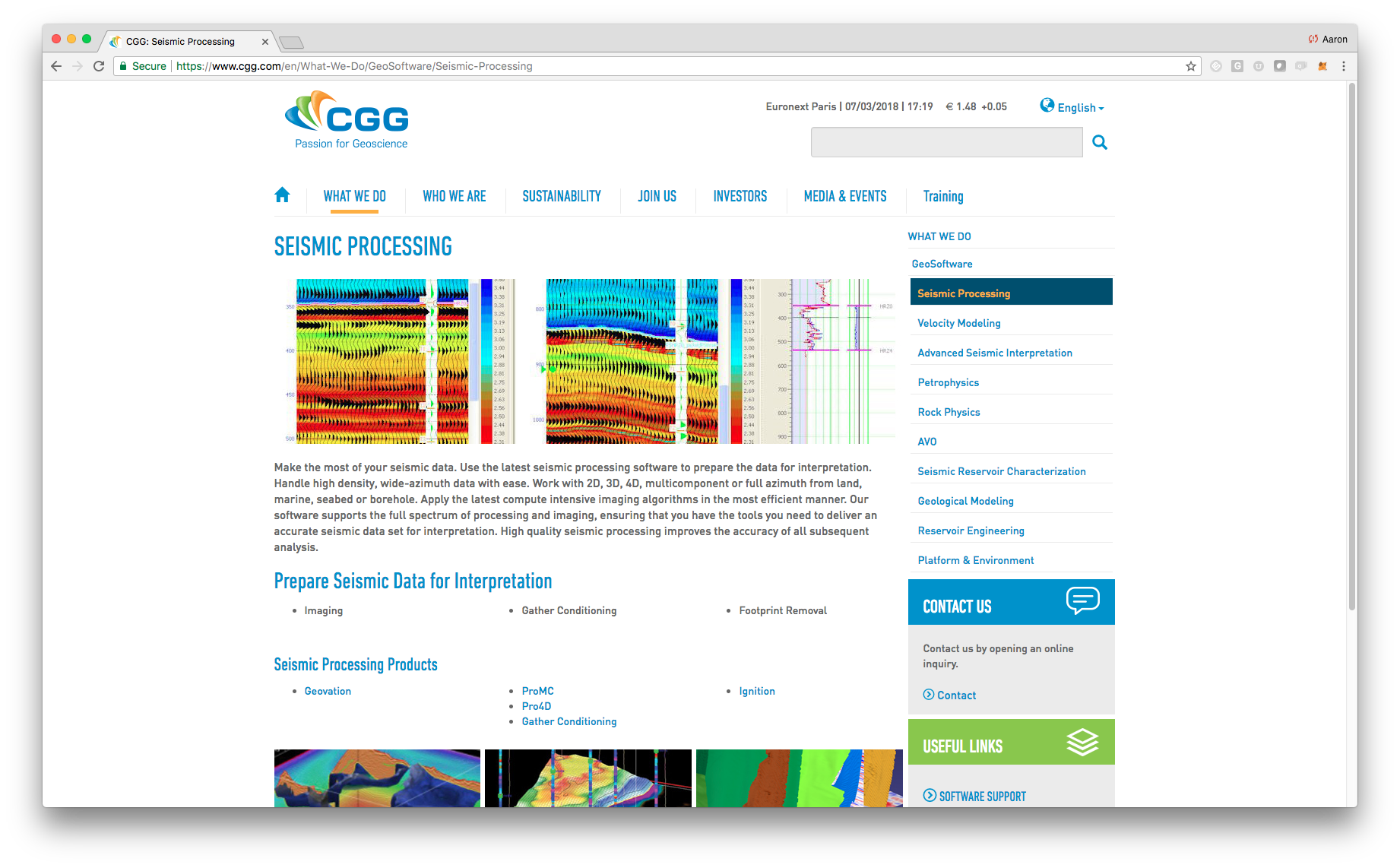
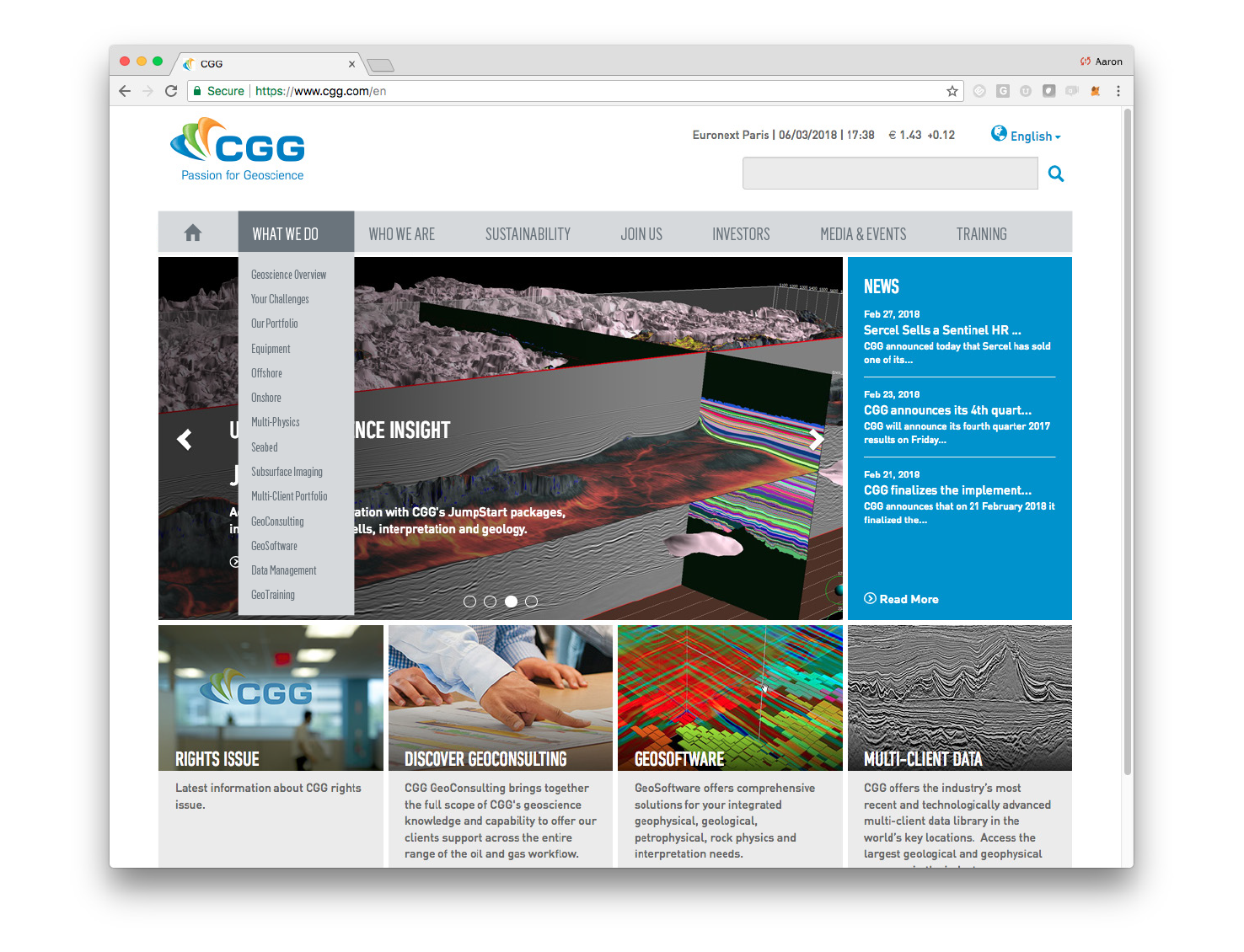
Existing Navigation
The Problem
The problem CGG wanted to solve was providing it’s users a more clear navigation and eliminate the existing mega-menu. Additionally, CGG wanted to ensure that all of it’s existing users that the site’s new usability would maintain it’s integrity through the design without sacrificing placement of channels, sub-topics and resources. The demographic was variable but mostly consisted of men and women ages 24 year old to 60 year old age range. These were people seeking information on geoscience, data, and software solutions within the oil and gas business.
The Process
The key to the success of CGG’s navigation was simplicity. Simplicity and usability. The navigation needed to allow engineers and geoscientists the ability to accurately and successfully determine where they needed to go in order to find the right tool or software. As a designer, my first step was to visit competitor sites and research any navigations that may be suited for this application. Once the drop down navigation function was determined to be the best solution, I proceeded with implementing, color, typography, and multistate elements on the mockups.
By staying within brand for both color and typeface, I was able to quickly establish a clean aesthetic while maintaining a high level of usability. After designing the initial concept, I proceed to do independent testing to ensure the user-flow was straight forward and easy to understand. Once the project received it’s approval I handed off the project to CGG’s third-party website development team for implementation.
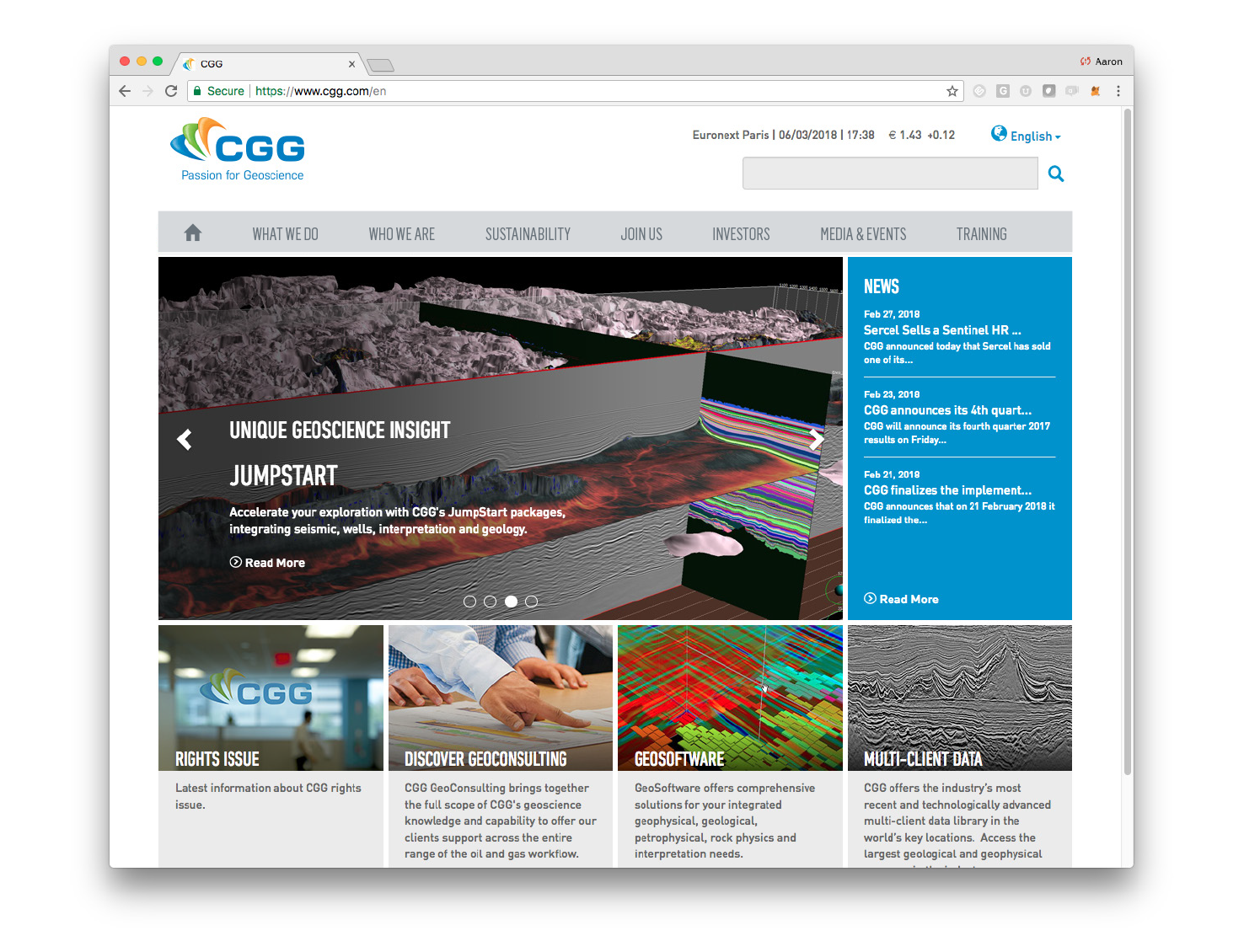
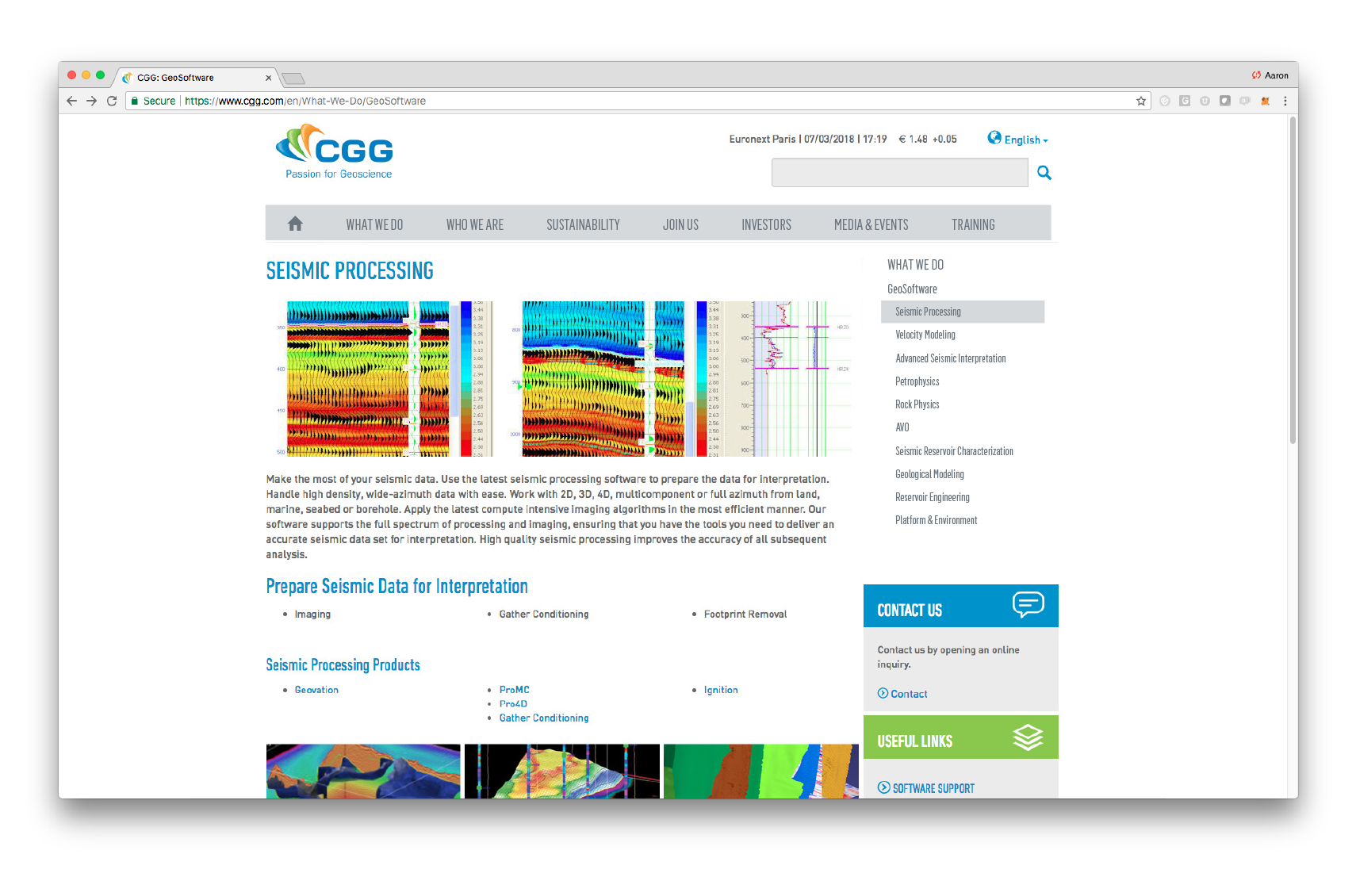
Updated Navigation and Sitemap
The Conclusion
My design was well received from a myriad of users at CGG ranging from sales to communications to software. The new navigation was concise and more effectively conveyed to the user the subjects within it’s topic. As the sole designer and lead on this project attention to detail was crucial because there was no time for any additional level of QA. This project was a great exercise in completing a project efficiently, with a great deal of speed, and most importantly detail.