Import Well Plan
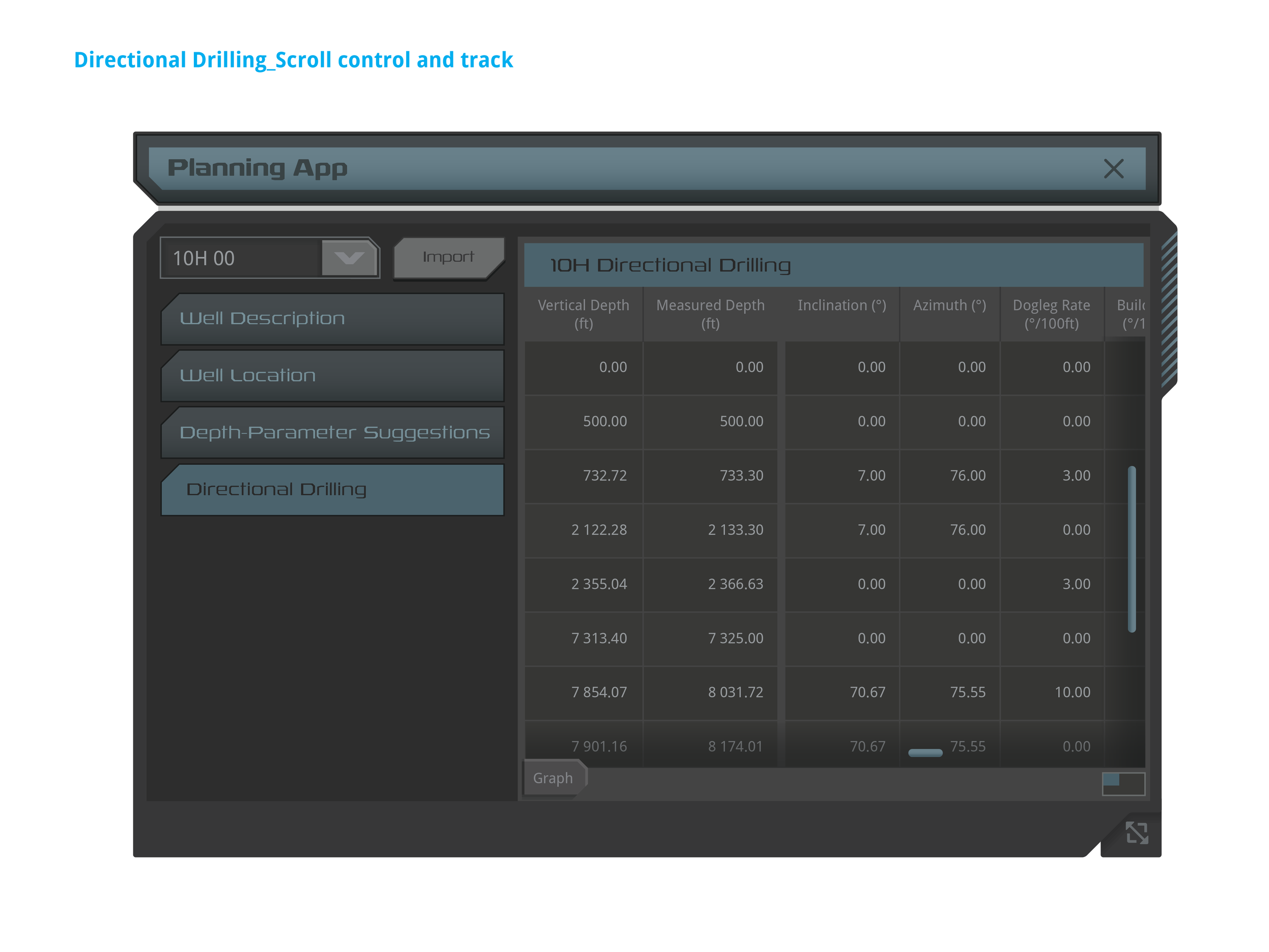
Display Directional Drilling
ui patterns iterative design Prototyping user centered design interaction design
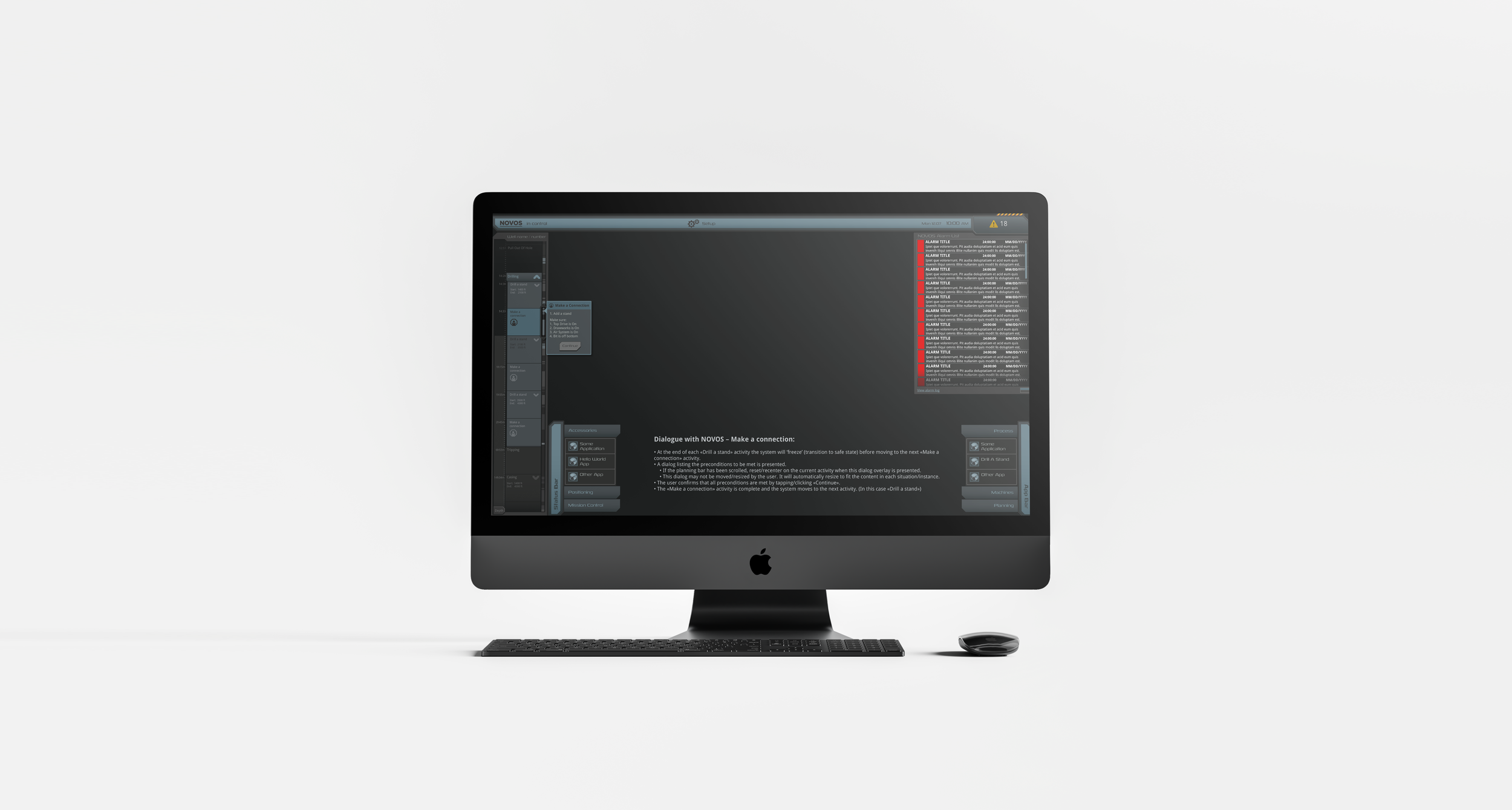
NOVOS Application Interface
NOVOS is the industry's only reflexive drilling system, automating repetitive drilling activities, benefiting contractors by allowing drillers to focus on consistent process execution and safety, and benefiting operators by optimizing drilling programs. NOVOS required a designer who could learn the design system quickly and produce finished assets efficiently.
My Role
I began work on NOVOS midstream of the project and was tasked with acclimating myself quickly to their design styles and systems to make prompt design decisions. They were in need of a designer who could be tasked with collecting information from the engineers and SMEs and turn that data into a visual solution. I was also tasked with creating spec sheets and annotated documentation of the components that I built for developer handoff.
The Problem
The main challenge working on NOVOS was the scale of the features being built paired with on-going testing and iterative sprints. SMEs were asking to see live tests when only wireframes were available which is where these presentations played such a vital role to ensure we were on track even if these items of the backlog were still 2 and 3 sprints out.
The Process
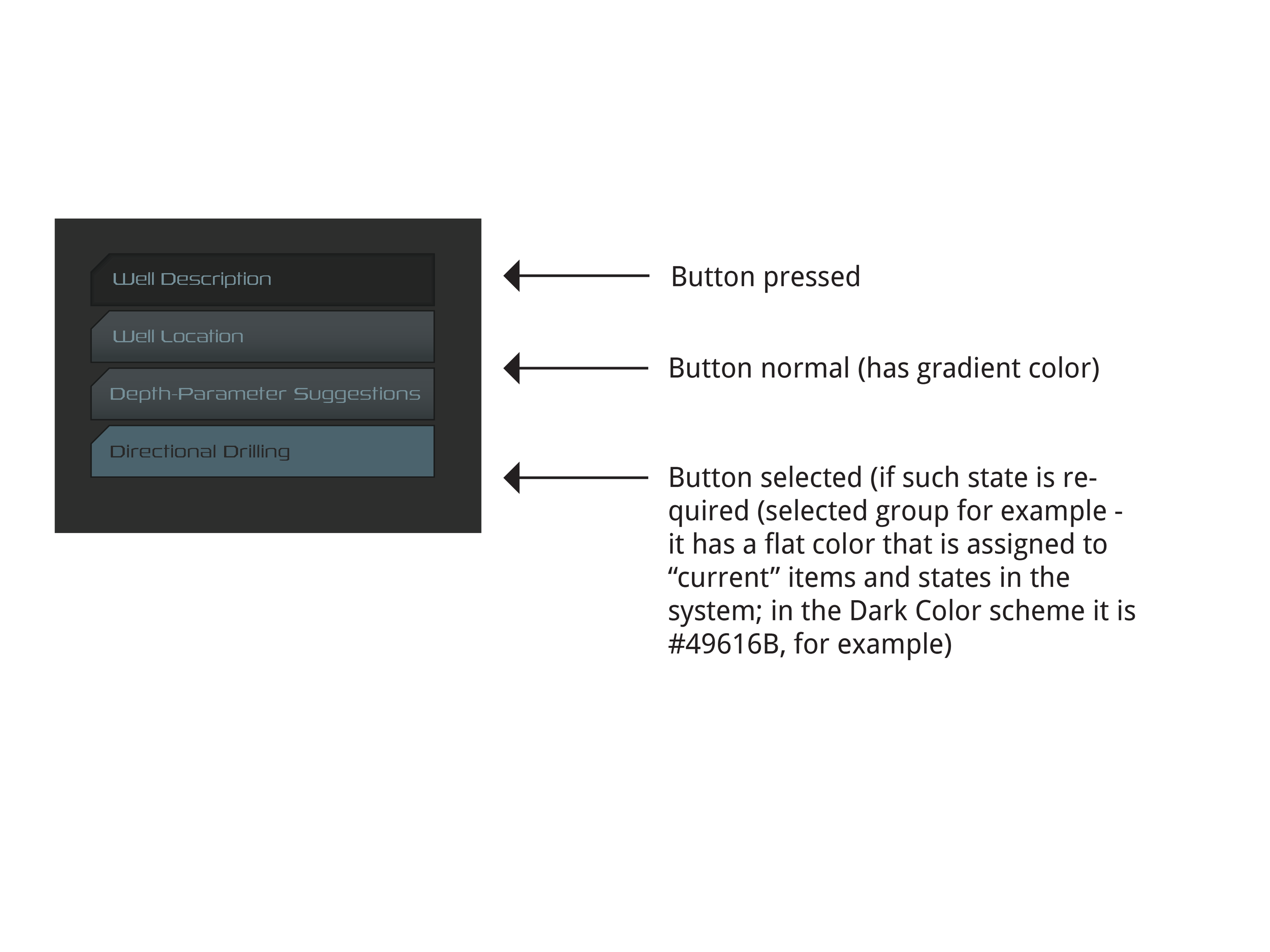
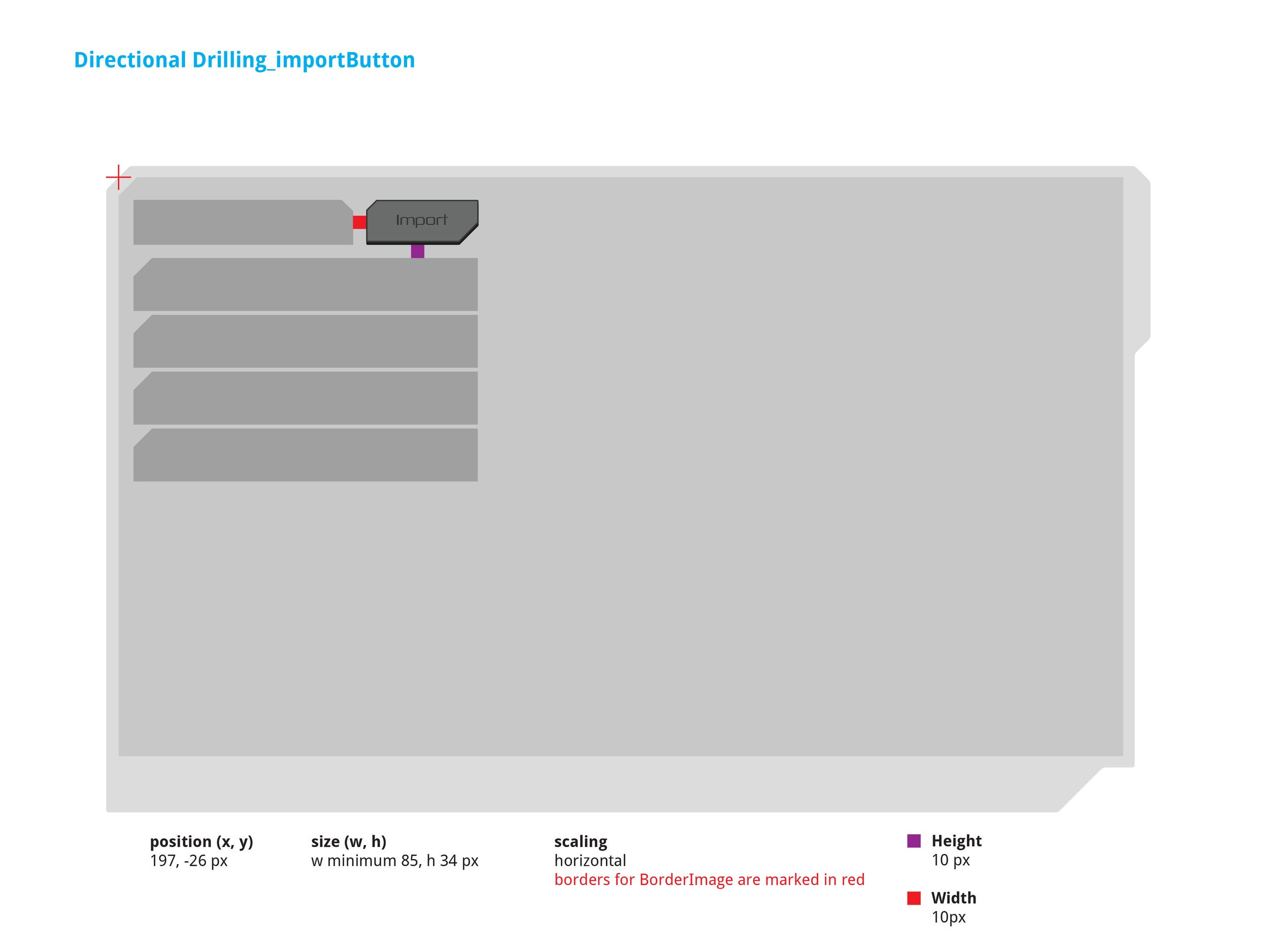
I worked closely with the SMEs who provided real world situations to develop a directional drilling display that would allow multi-level view system as well as a feature to display all available content. There were a series of existing elements that I leveraged to develop the directional drilling display including but not limited to text, color, and button shapes. By utilizing existing components I was able to more quickly develop these ideations of the multiple views that the screen would need to display. After these requirements were met, based on the SMEs documentation, I proceeded to add functionalities like animations, expanded views, list expansion, and multi-state button placement.
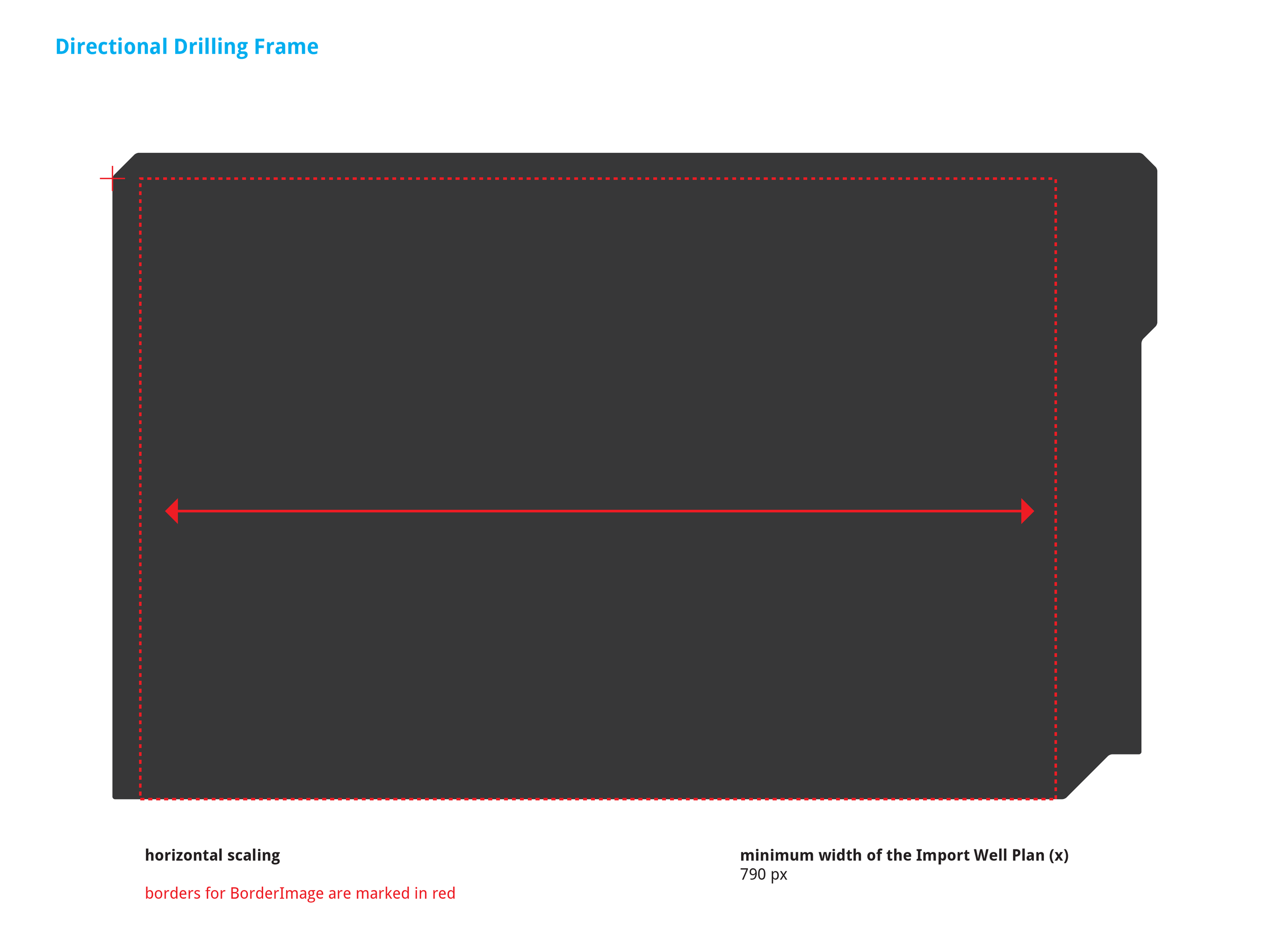
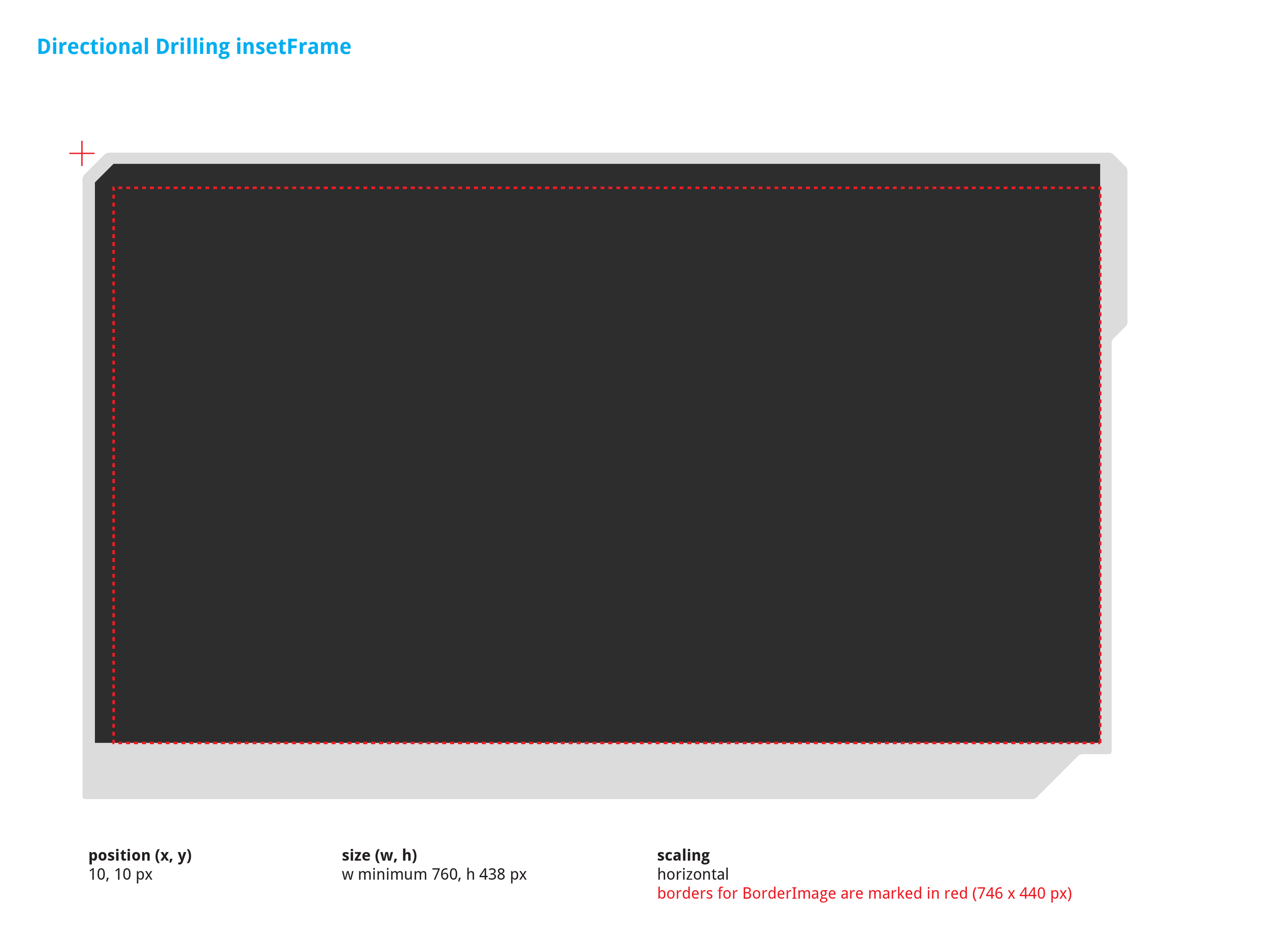
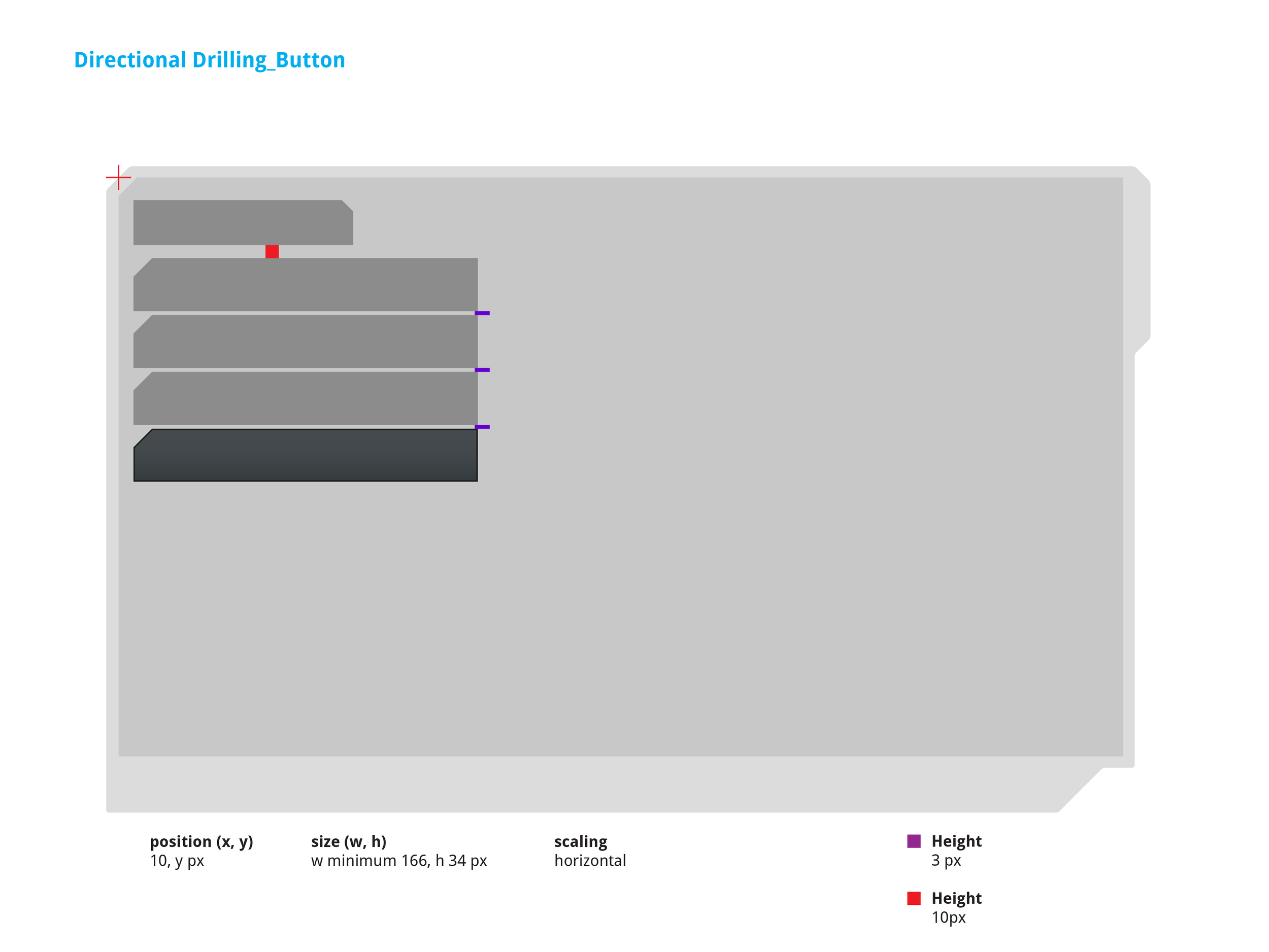
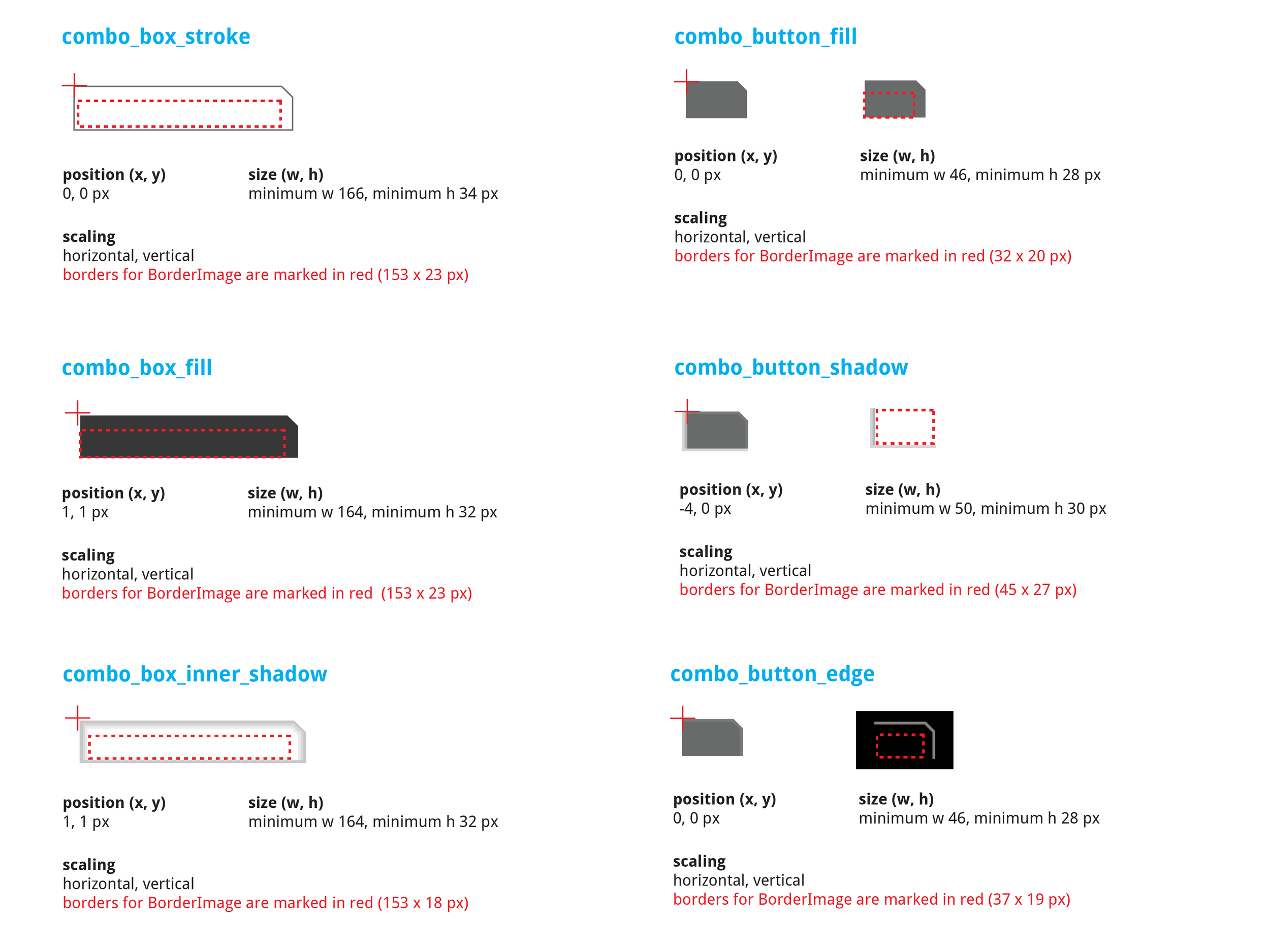
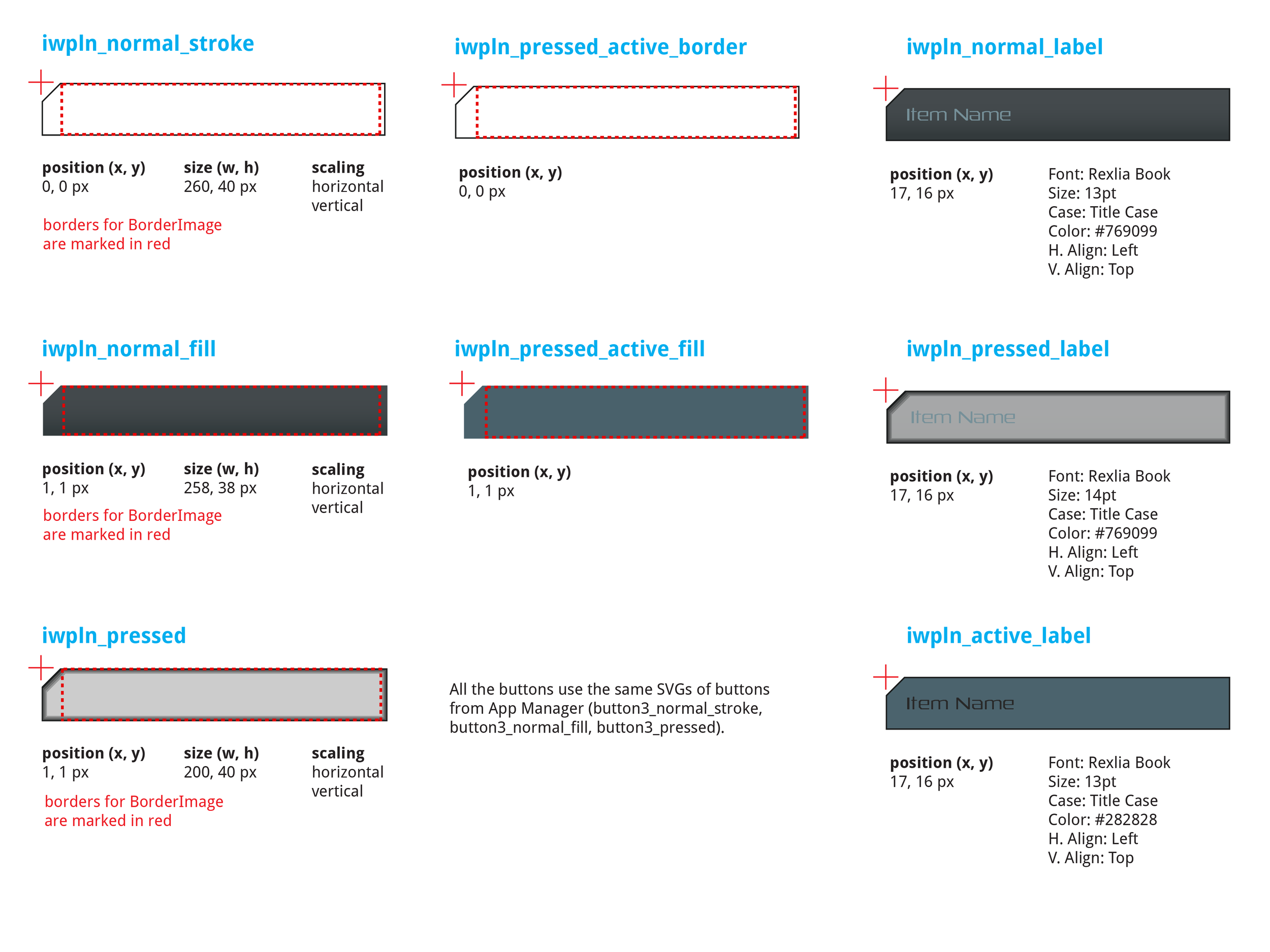
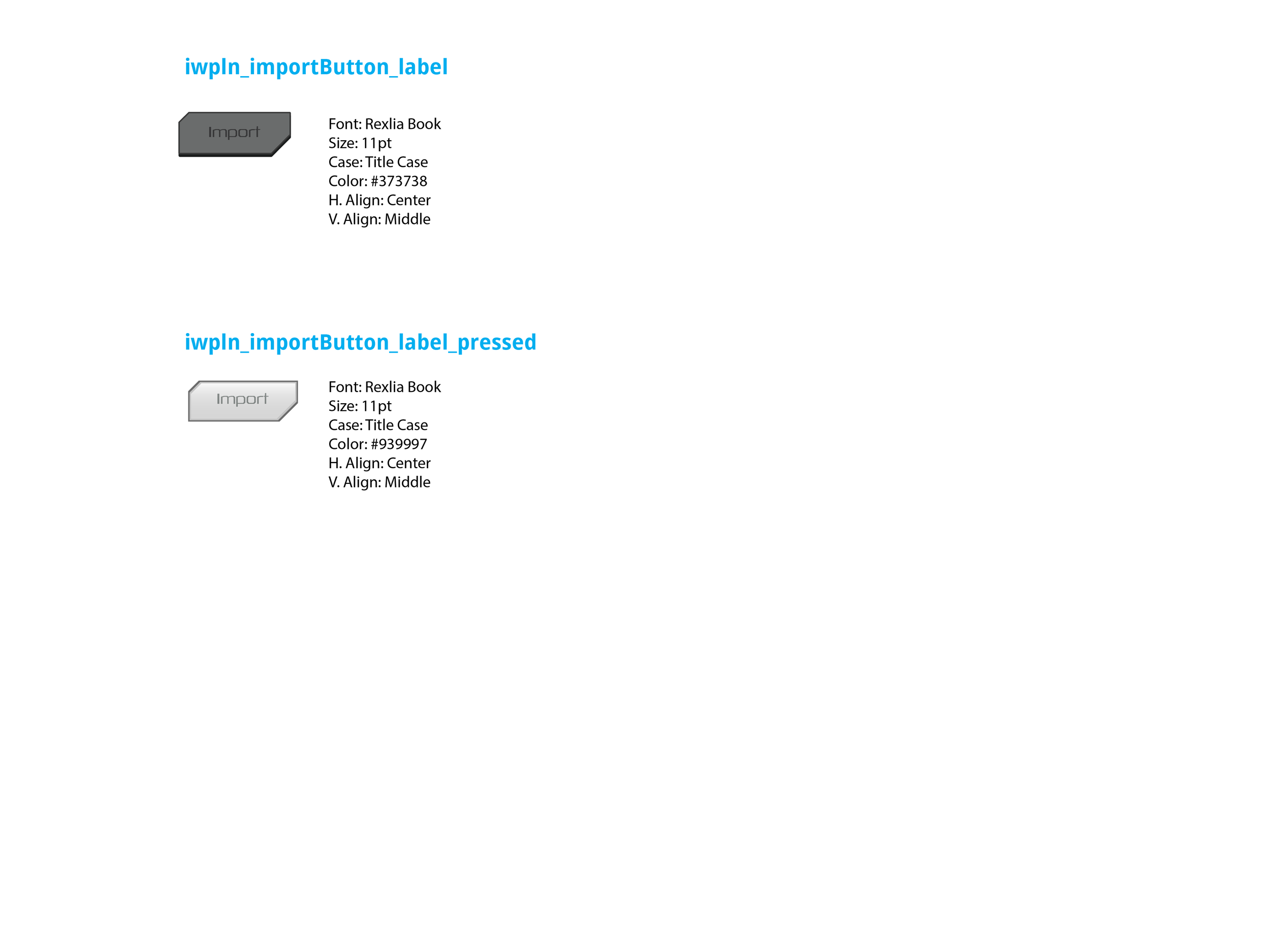
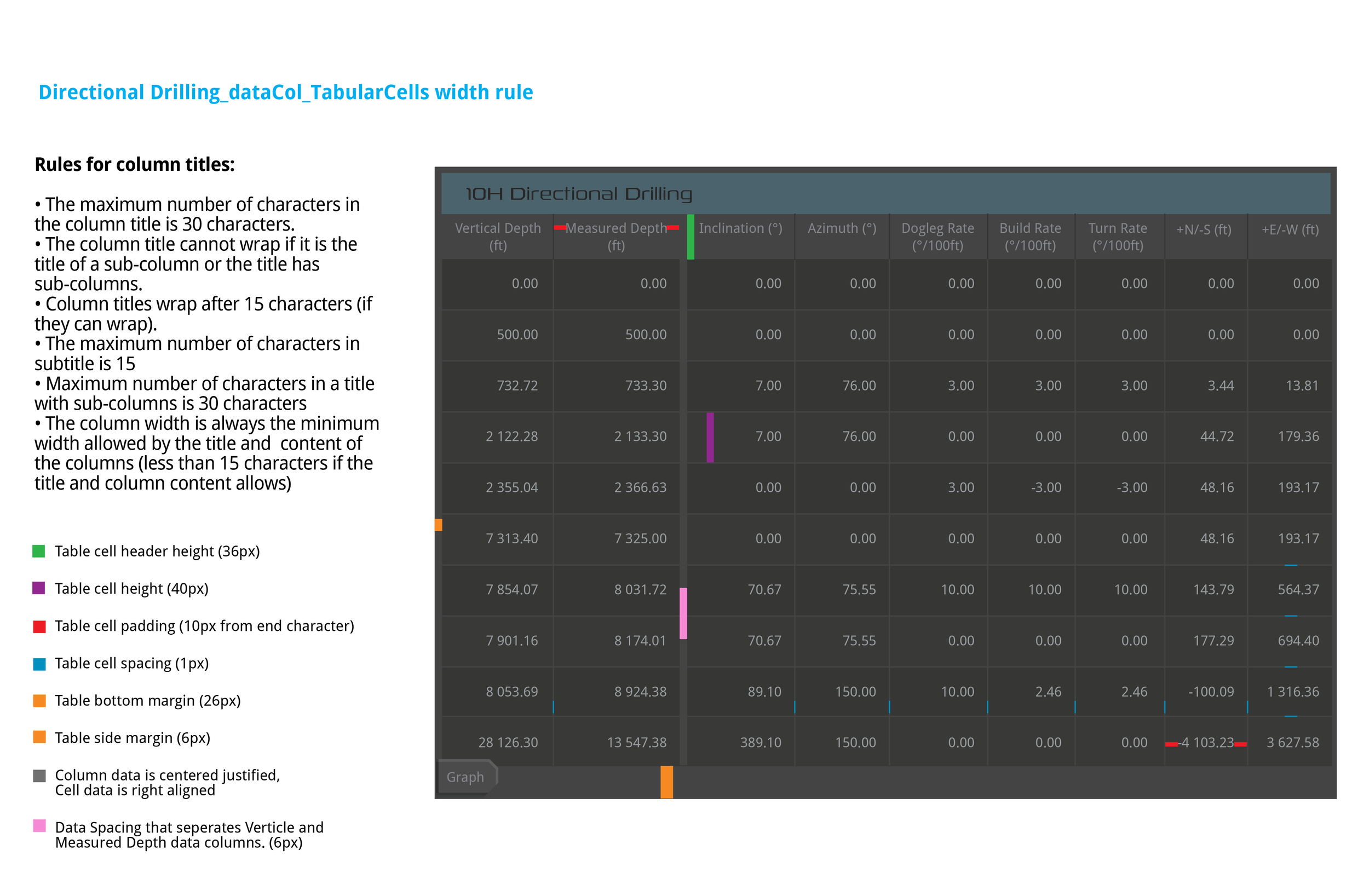
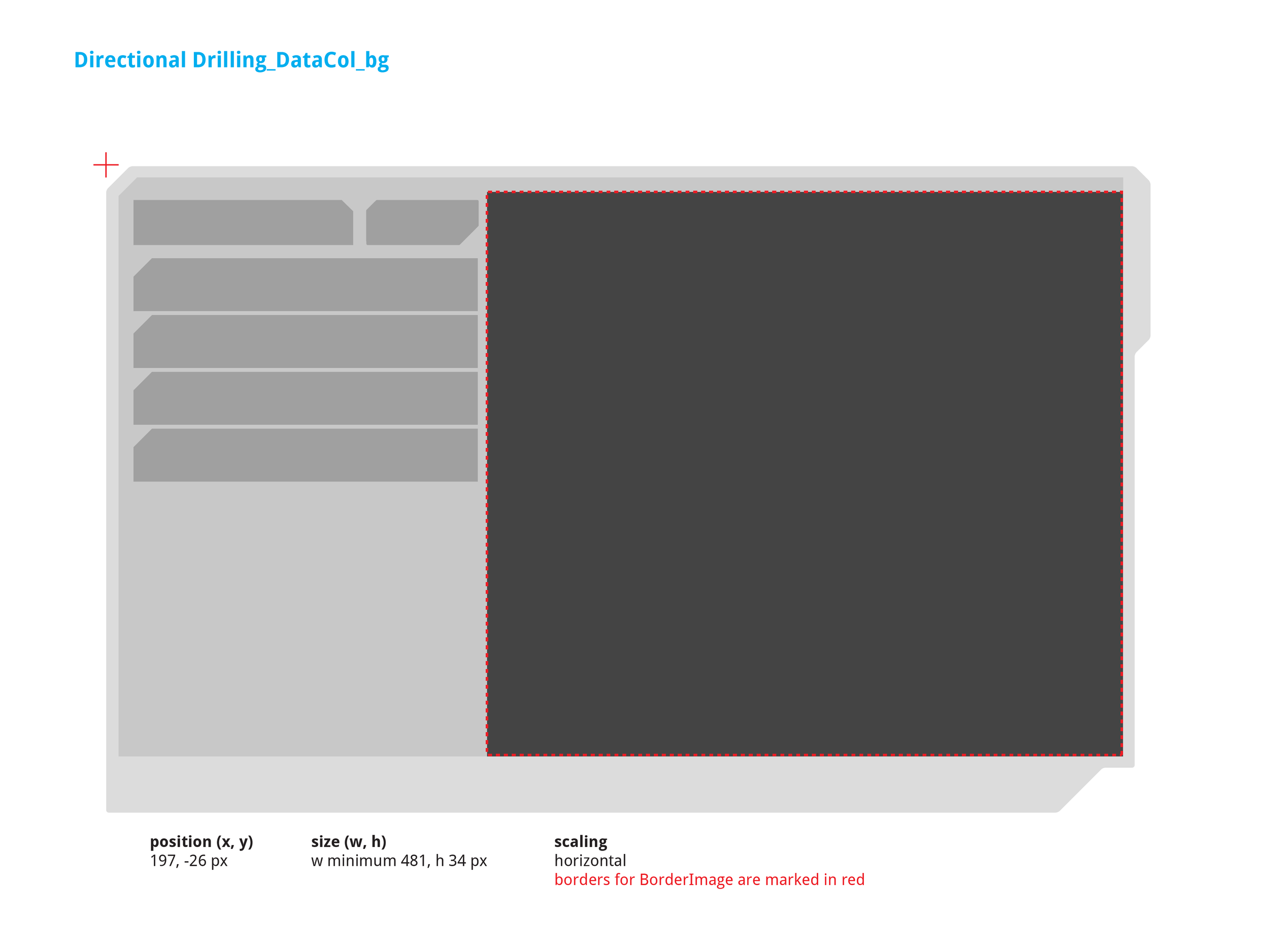
Once the design of the interface was built, I moved on to the documentation process for developer handoff. More importantly this documentation would be used for the development of the user training manual. The style of the documentation was existing but the content, graphics, and design elements needed to be placed and carefully annotated to ensure consistency between each sprint. Following the documentation, was the need to generate a spec sheet which was provided to the software developers to give them an accurate guide to build the final production piece.



Directional Drilling Guidelines