FitNav
FitNav
wireframing Prototyping accessibility user centered design user interaction design systems
Mobile Application
FitNav is a mobile client management platform for personal trainers to grow their business the way they see fit. FitNav improves the quality of life for personal trainers by allowing them to custom build their remote business with unlimited opportunity. The idea behind FitNav was to give trainers a way to get more potential leads while training an exponentially greater number of clients from one management dashboard. Ultimately building a bigger business, while giving them a more flexible lifestyle.
My Role
For this project I was the product manager liaising with the client to establish a list of requirements, determine the project scope, and ultimately build their mobile solution. I was also the lead designer to create the concept, design navigation structure, develop user flow, assist in the development of the strategy to market, and develop all graphic elements, assets, and presentations to investors.
The Problem
The client was looking to create this application stemming from their own personal training experiences within the fitness industry and seeing a need for a tool to help drive business and reduce menial tasks. The main concerns for the trainers were that they (trainers) get paid hourly and are limited by the maximum number of hours in a day to train clients. Using corporate gym facilities as part of their business often take a large percentage of their revenue. Lastly, finding new clients is a challenge which can take even more time away from working.
The Process
While designing FitNav, creating a clean and cutting edge application was key as the app was entering a market with several competitors already running. Staying ahead of the market by doing extensive market research was key to ensuring the app would not only succeed but be the industry leader in it’s market. After several rounds of competitor review and analysis, the initial concepts were drawn along with a style guide to begin the design thinking process of the app.
After the wireframes were developed, I began adding graphic elements - color, iconography, and typography to bring life to the application. In addition to designing these elements, I also worked with SMEs to appropriately create content and and accurate language within the application. Being a fitness enthusiast myself, I had a strong appreciation for what was being created but also had a personal interest in the app knowing that this is something that I would want to use to manage my own health and fitness goals.
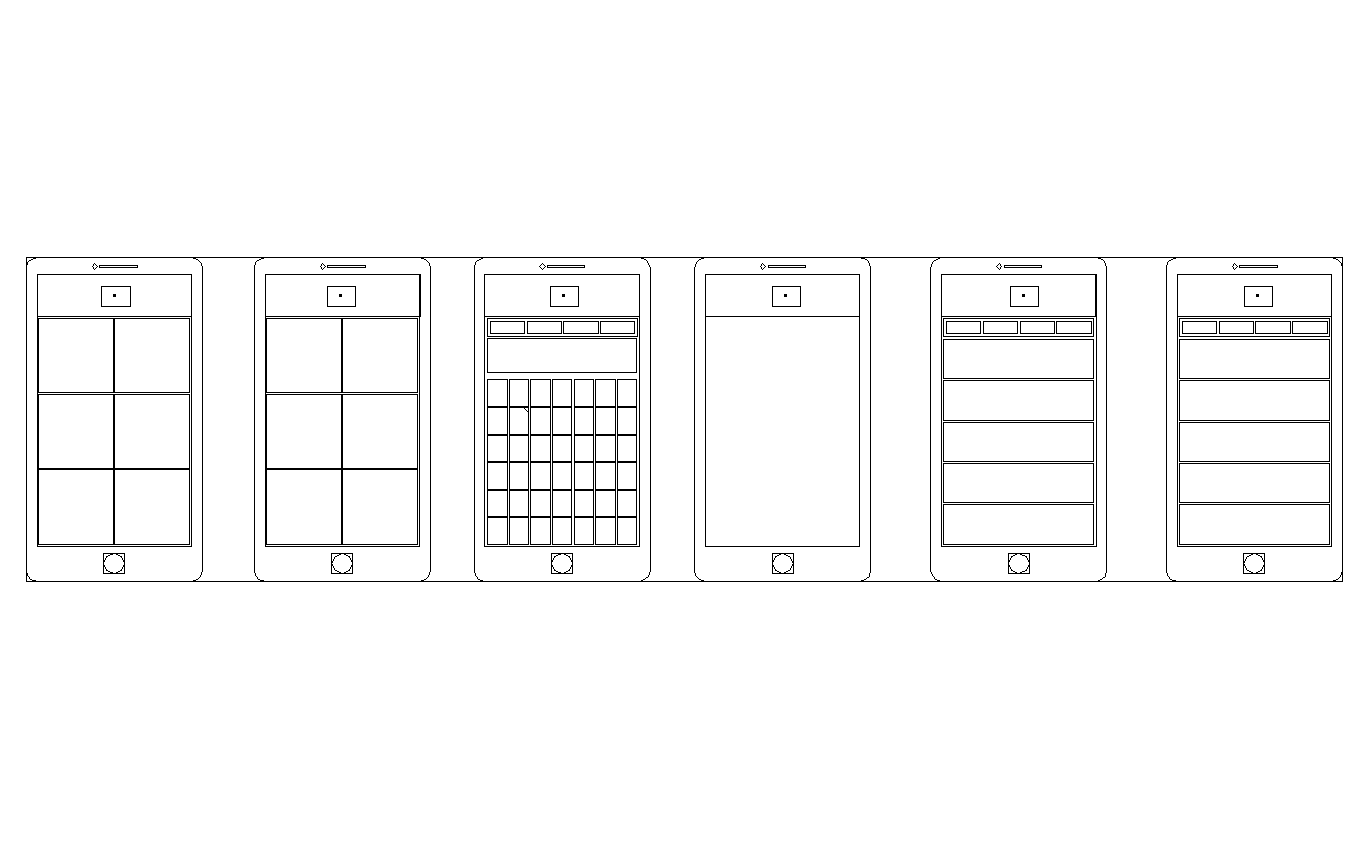
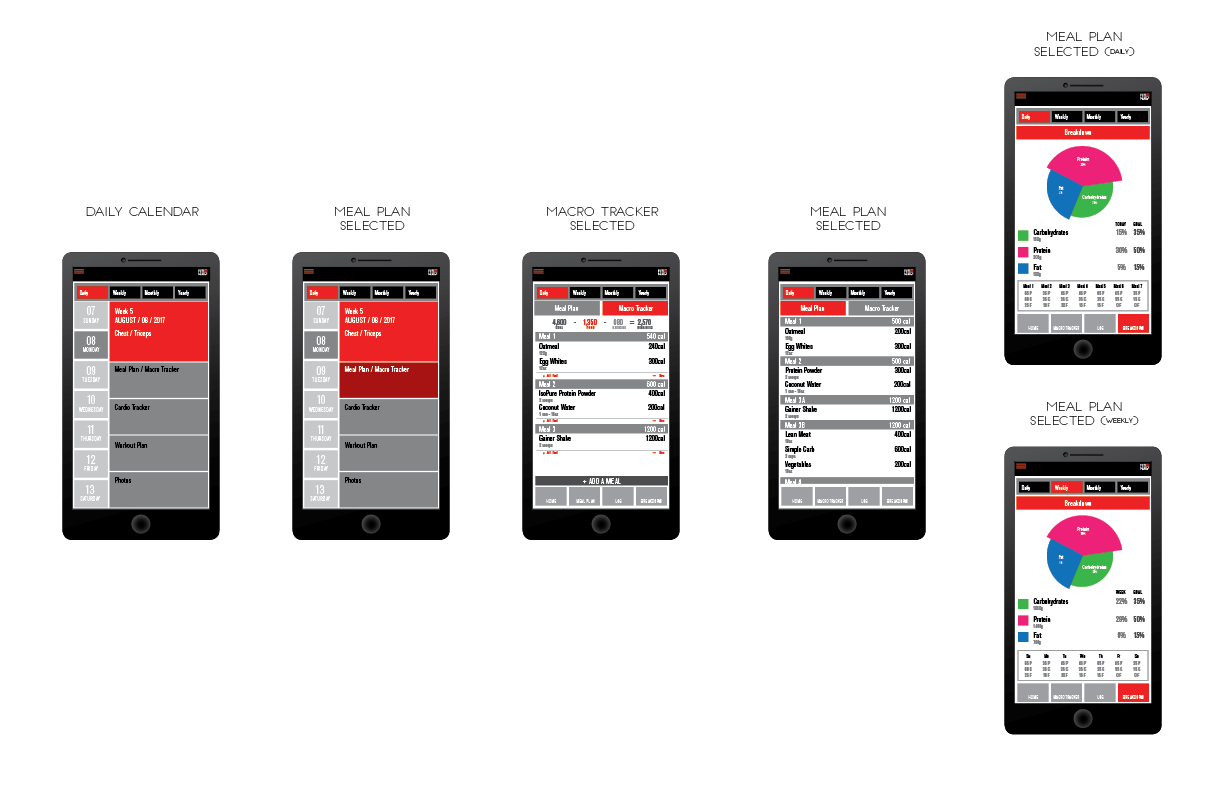
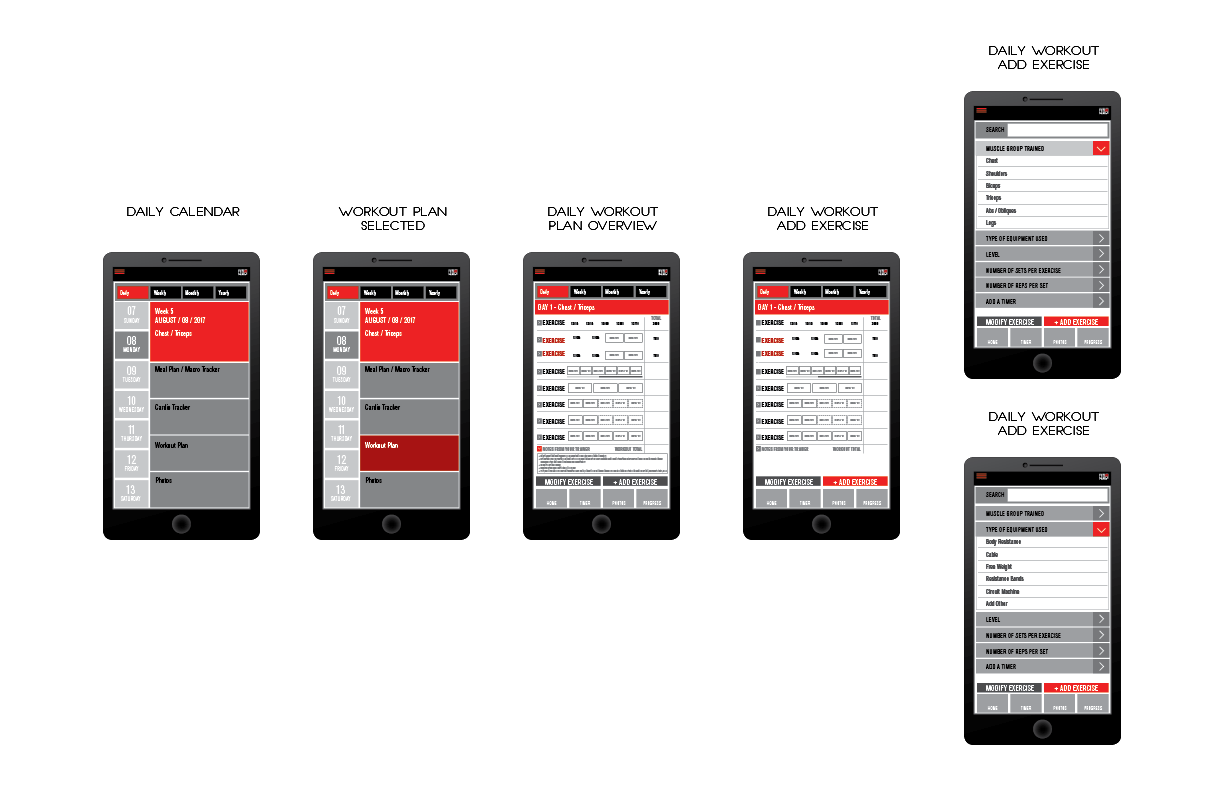
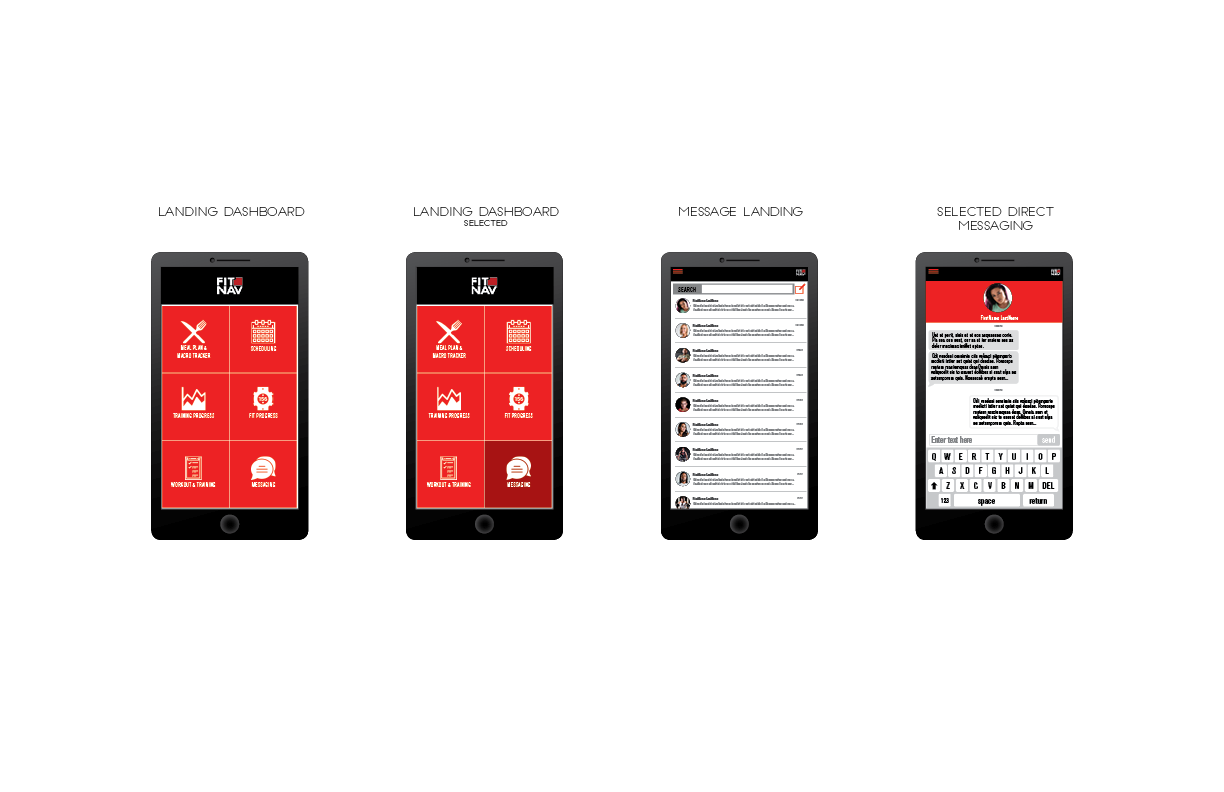
WireFrames
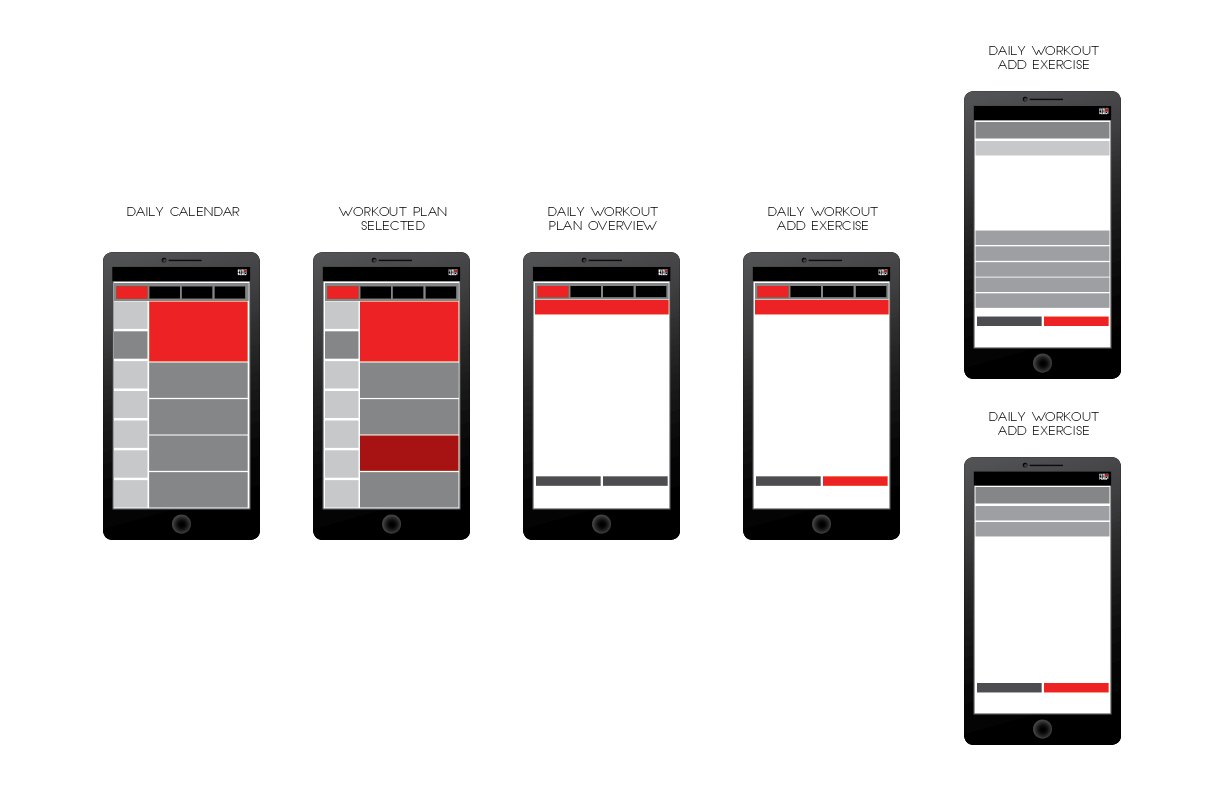
Color Implementation
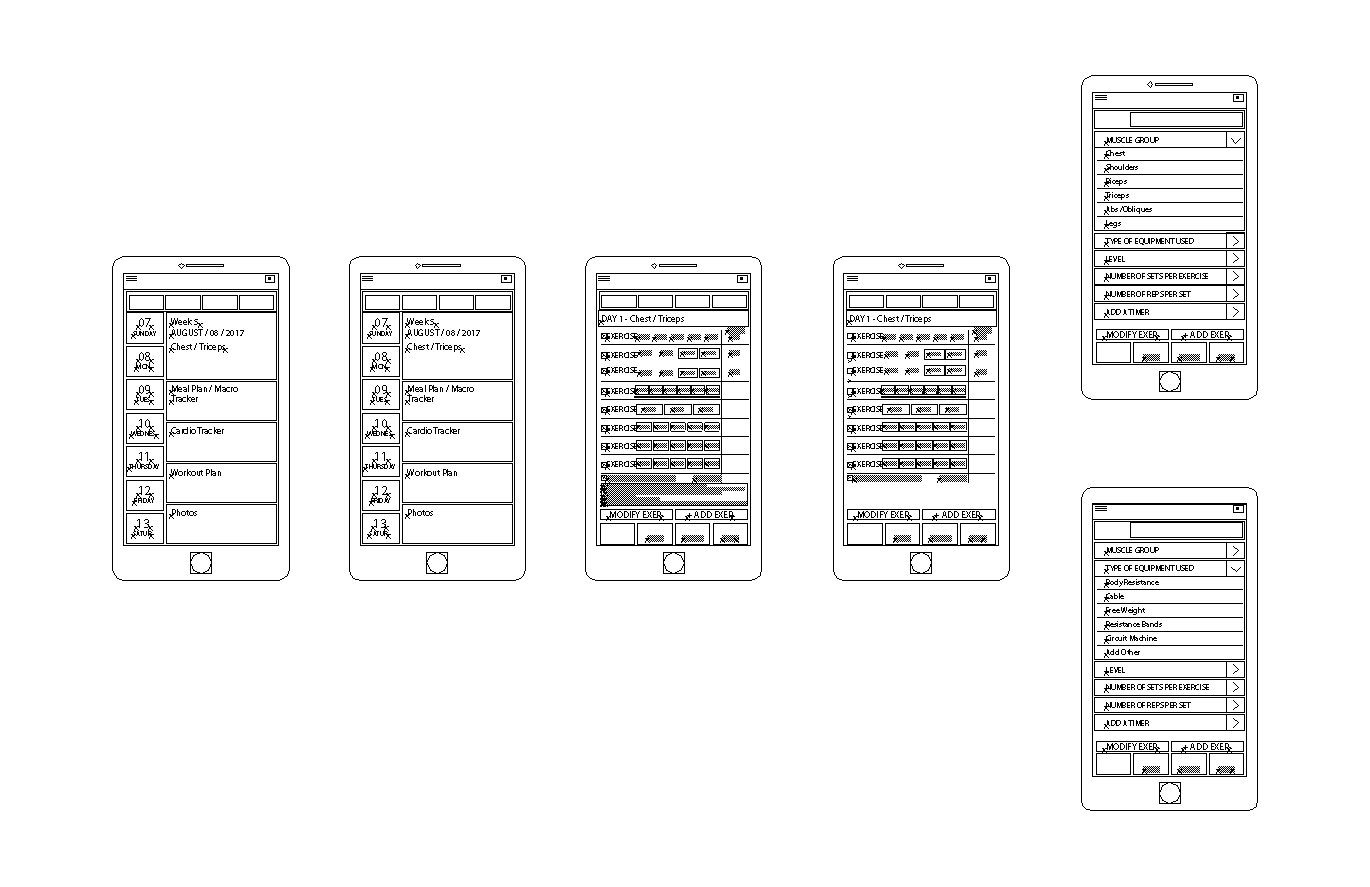
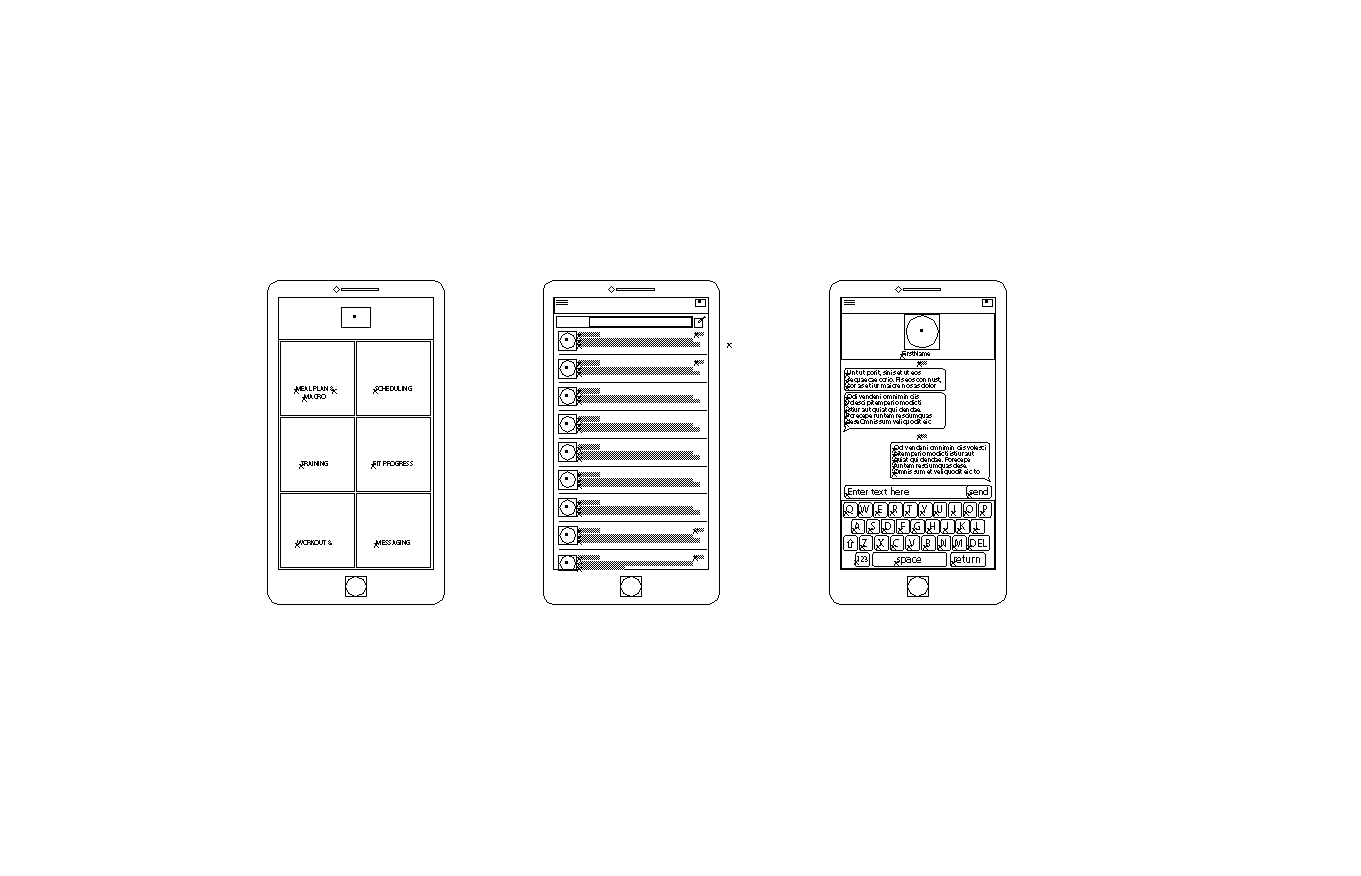
Mid Fidelity Prototype
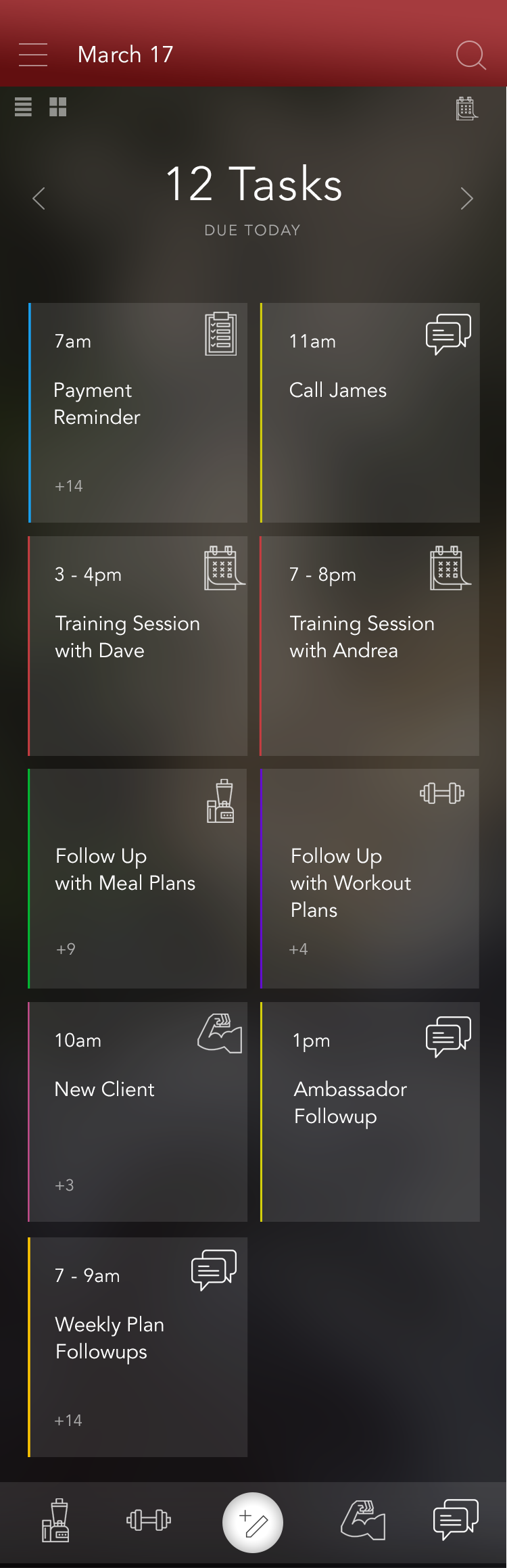
High Fidelity Prototype
The Conclusion
FitNav presented several challenges each requiring their own specific visual solution. Whether it was confirming the schedule on the calendar or developing meal plans each segment of the app had clear visual continuity. The subtle color highlights and multi-state buttons created an very tactile look and feel all while working within a 2D mobile space.
Awards: After completing the mid fidelity prototype the app was taken to Google Startup in Dallas and among 14 startup teams placed 3rd overall and won best app UI.