Appointment Scheduler
Appointment Scheduler
branding design system accessibility HTML/css
Website Design
Kelsey-Seybold Clinic prides itself on patient accessibility, primarily same day visits whether in-person or video. This became particular challenging in 2020. Covid-19 presented a myriad of scheduling issues and general in office visit concerns. At the beginning of the pandemic, there was a need to promote virtual visits, reduce the number of editable fields, and minimize the number of clicks in the scheduling process.
My Role
I worked with the marketing team, web manager and content specialist, to capture all of the requirements and approved language for the new homepage. As part of this project, I had to design all elements related to the homepage appointment scheduler including mockups, interactions, and prototype(s).
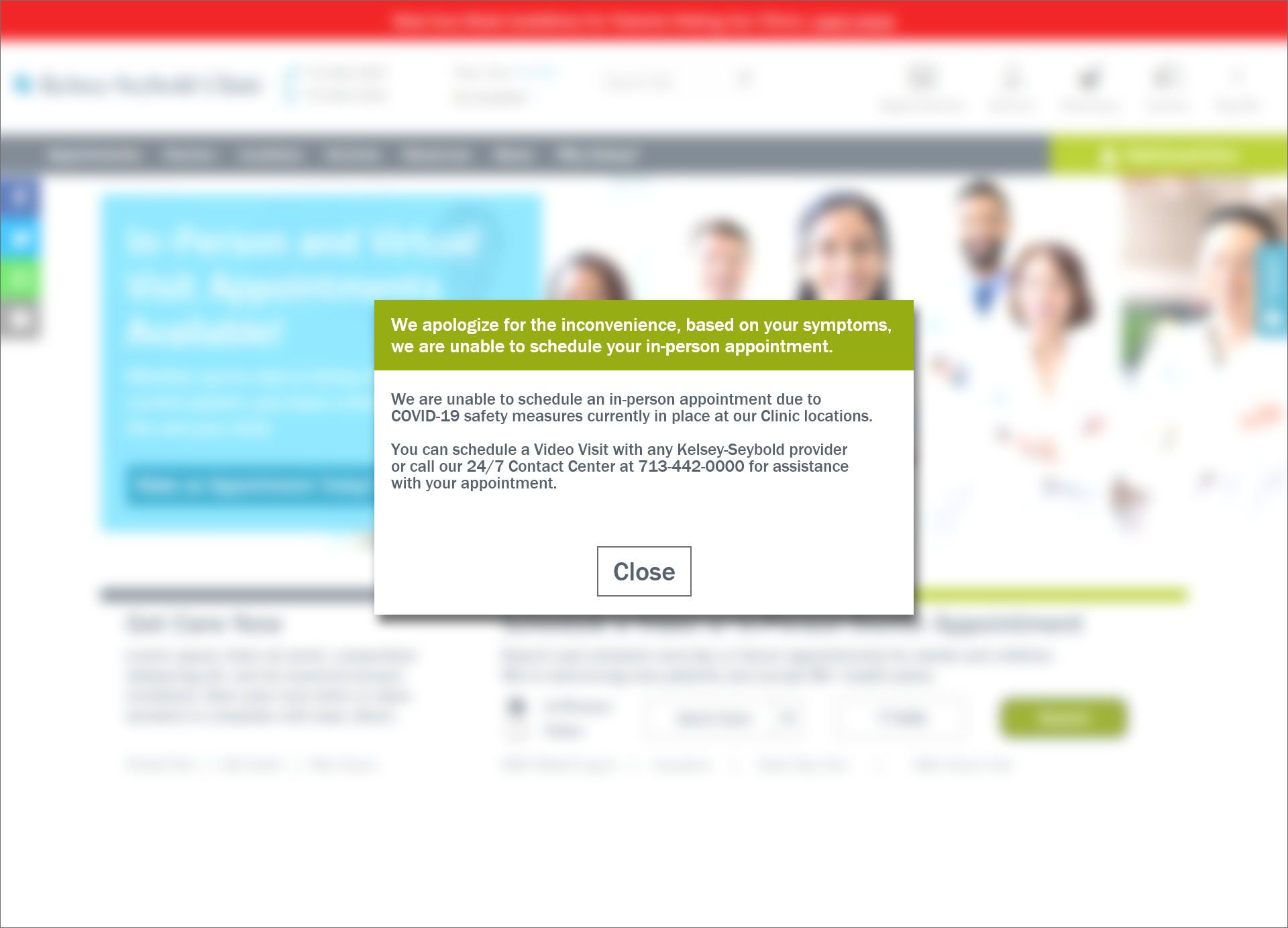
Existing Homescreen
The Problem
From the start of the patient scheduling process to the final ‘Schedule Appointment’ was approximately 14 clicks. Kelsey-Seybold (KS) was looking to update it’s homepage with a faster scheduling web part to expedite the steps required to make these appointments. KS wanted to introduce an express lane to quickly determine whether or not a patient could be seen and by the appropriate method.
The Process
To start, I broke down the number of clicks needed to successfully complete the user task - schedule an appointment. By segmenting each step I was able to recognize that there were several steps that could be either eliminated or consolidated to push the user further along in the process without having to leave the page or filling out unnecessary text fields. I had to keep in mind there were still several required fields that had to remain during this process, but by grouping those fields together was able to streamline the process.
I wanted to limit the process as much as possible and through a series of iterations and user flows. At the final prototype I was able to create a simple, pre-filled form, that allowed a user to schedule an appointment in 5 clicks or less depending on the patients input. This was a drastic reduction from 14 clicks and provided both KS and it’s patients the web part it needed to efficiently schedule an appointment.










Final Prototype