The Pulse
Kelsey-Seybold: The Pulse
PROTOTYPING accessibility INTERACTION DESIGN SITEMAPPING user centered design design systems
Website Design
The Pulse is Kelsey-Seybold’s intranet site that is used by over 3,000 administrators, nurses, technicians, and 480 physicians in 25 locations. Everything from HR forms to special events, payroll information, and physician resources is contained here. Kelsey-Seybold was looking to update this site to have greater visual appeal and also increase the overall ease of use in it’s display of countless resource links.
My Role
I worked directly with the client (HR) to help organize and prioritize the initial project scope and develop requirements. In addition to being the liaison with the client, I also worked as the lead designer along with a team of developers and SharePoint architects to develop the new site. I concepted the wireframes, designed the mockups and clickable prototypes, and created spec sheets for developer handoff of the website.
The Problem
The issues that HR needed addressed were the outdated page formats, excessive links, and critical clinical apps that displayed below the fold. They needed an increase in user accessibility to all resources, functionality, and ease of use for employees. On the technical spectrum of the project the site needed to conform to all IE 9 specifications for the default browser within the organization.
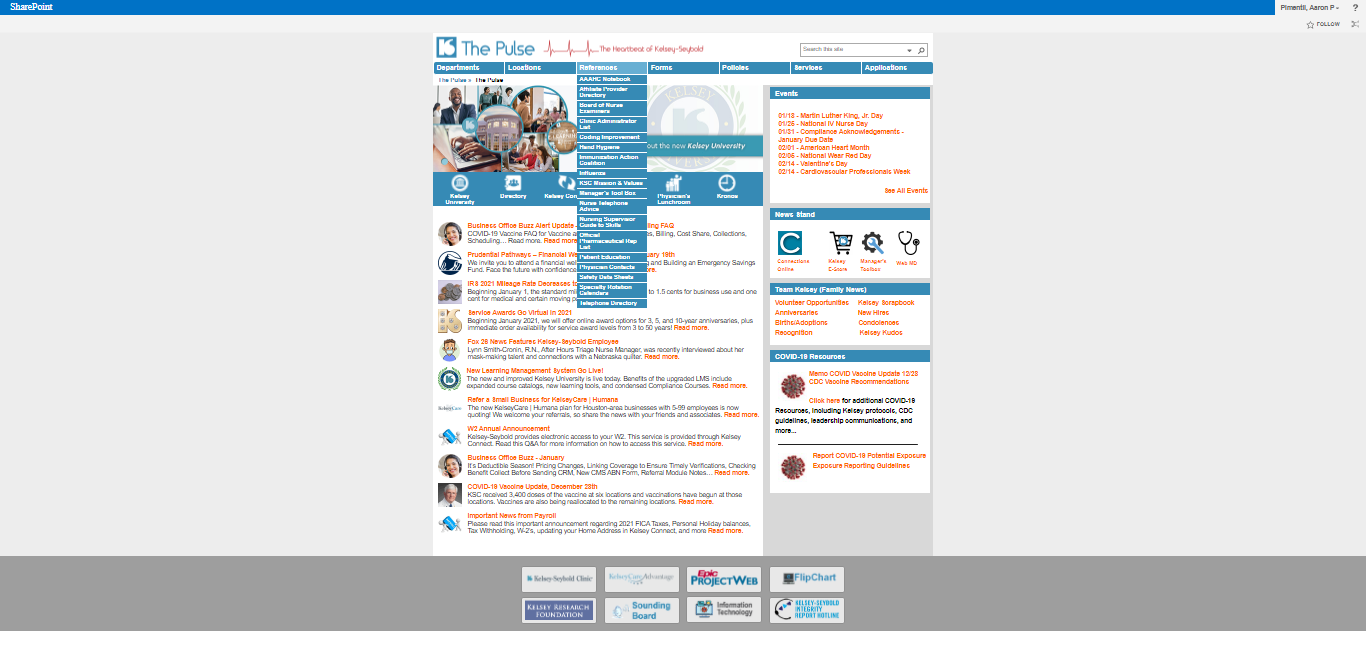
Existing Site
The Process
The kickoff meeting started with an initial wish list document from HR. This document was taken and assessed using the MoSCoW Analysis method to help determine what features would or wouldn’t be built in this project. In addition to determining which one’s would be selected, we also determined the order of priority for these features as well. Immediately following this meeting, the client asked for low-fi concepts to see how these requirements would be interpreted visually.
To begin the design thinking process, I started by researching high volume information sites and looked to expand on any market trends that may be advantageous to the design. After the research phase, I had several ideas that I began wireframing as potential solutions for the intranet site. These ideas were pulled from a myriad of sources and discussed with the development team prior to design to ensure that SharePoint would allow this new look and feel to be developed.
The Concepts
These first initial concepts were derived from researching existing trends for dashboards, reviewing competitor websites for useful functions, and maintaining brand standards.
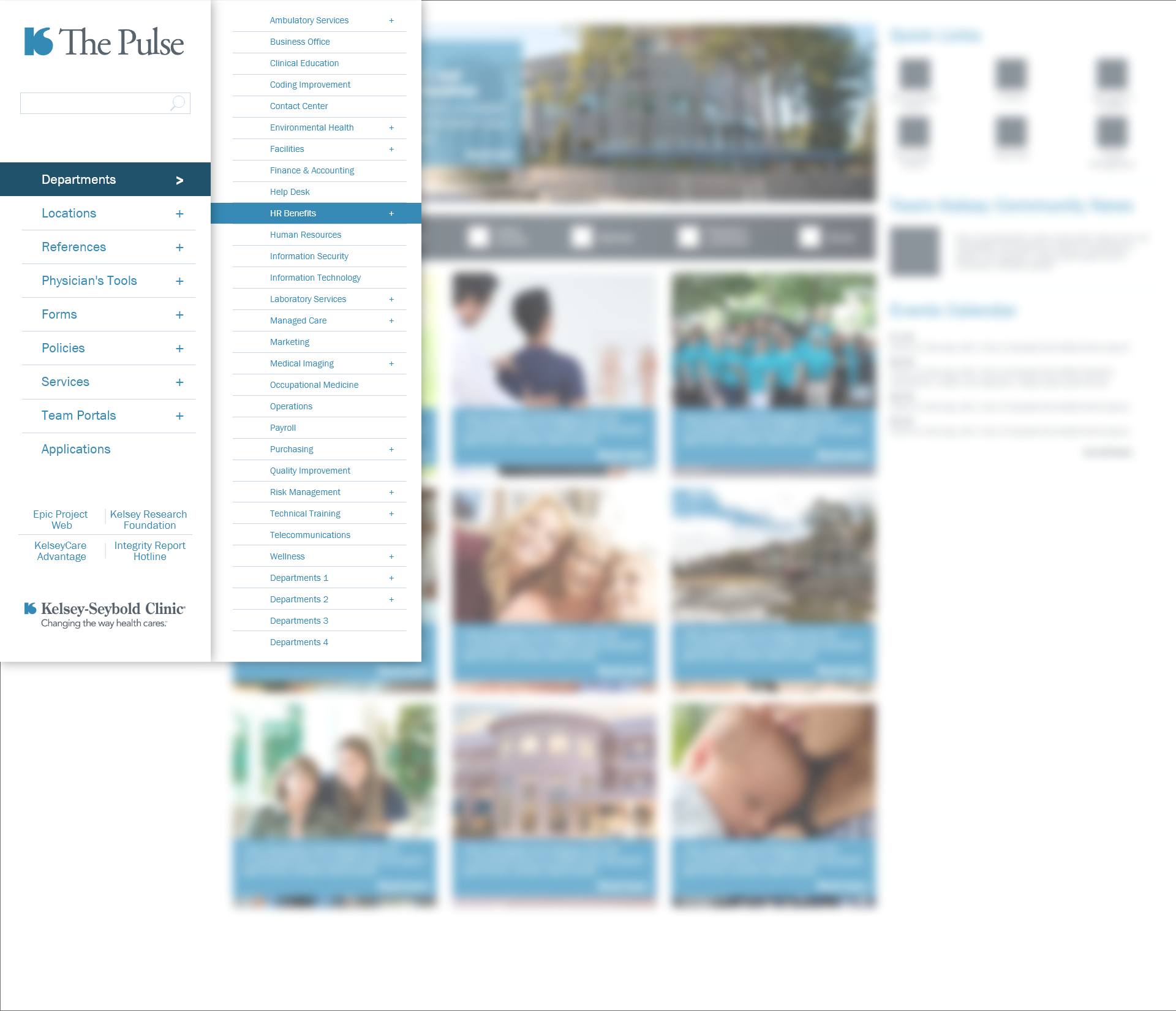
High Fidelity Wireframes and Clickable Prototype
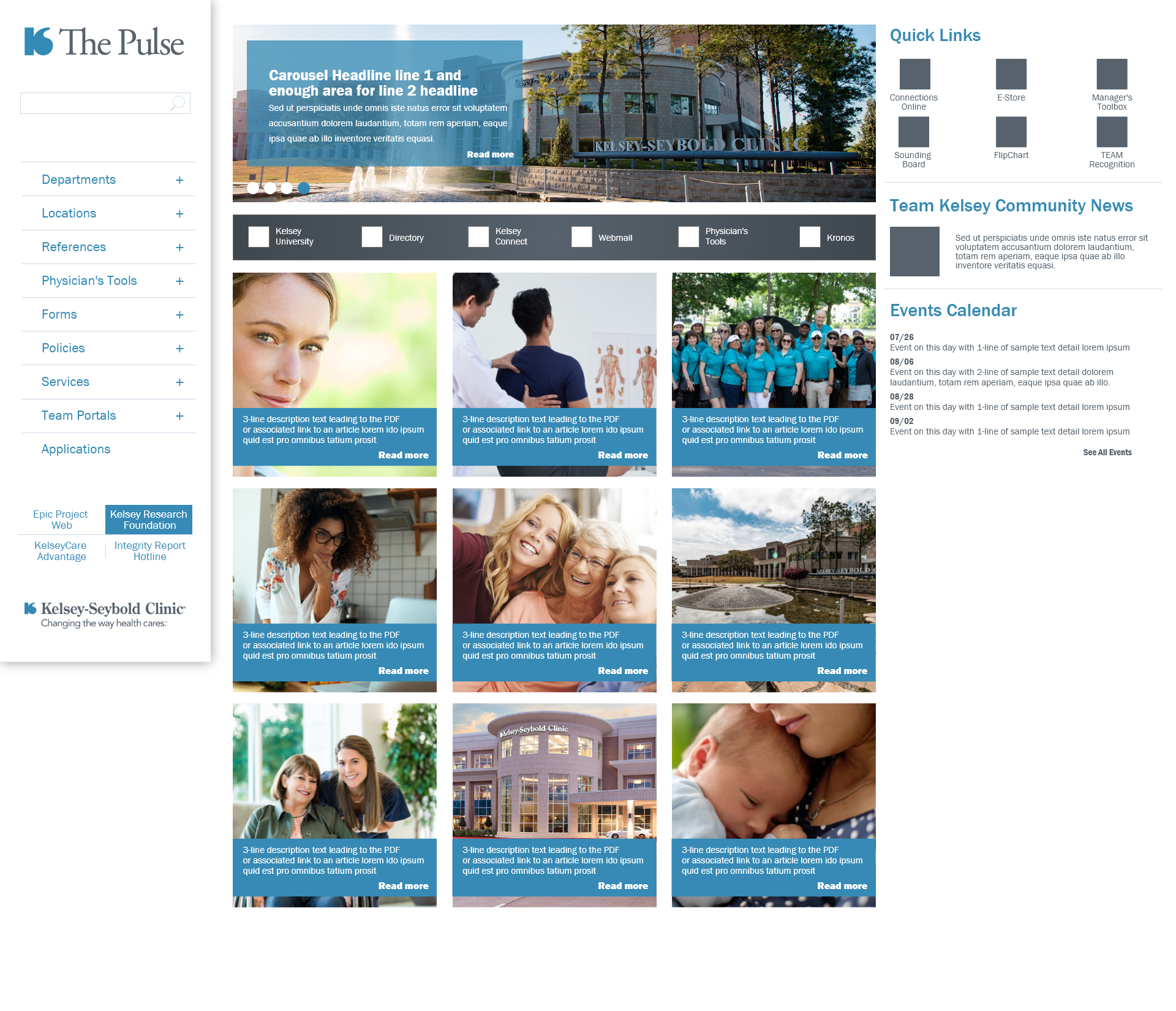
After nine (9) content variations, dozens of email communications, 3 months and multiple rounds of user testing from the HR department option 4, from above, was selected. The client was very excited with the clean and accessible style. More importantly the ease of use for the medical professional who now have immediate access to their web apps above the fold on in the navigation bar.
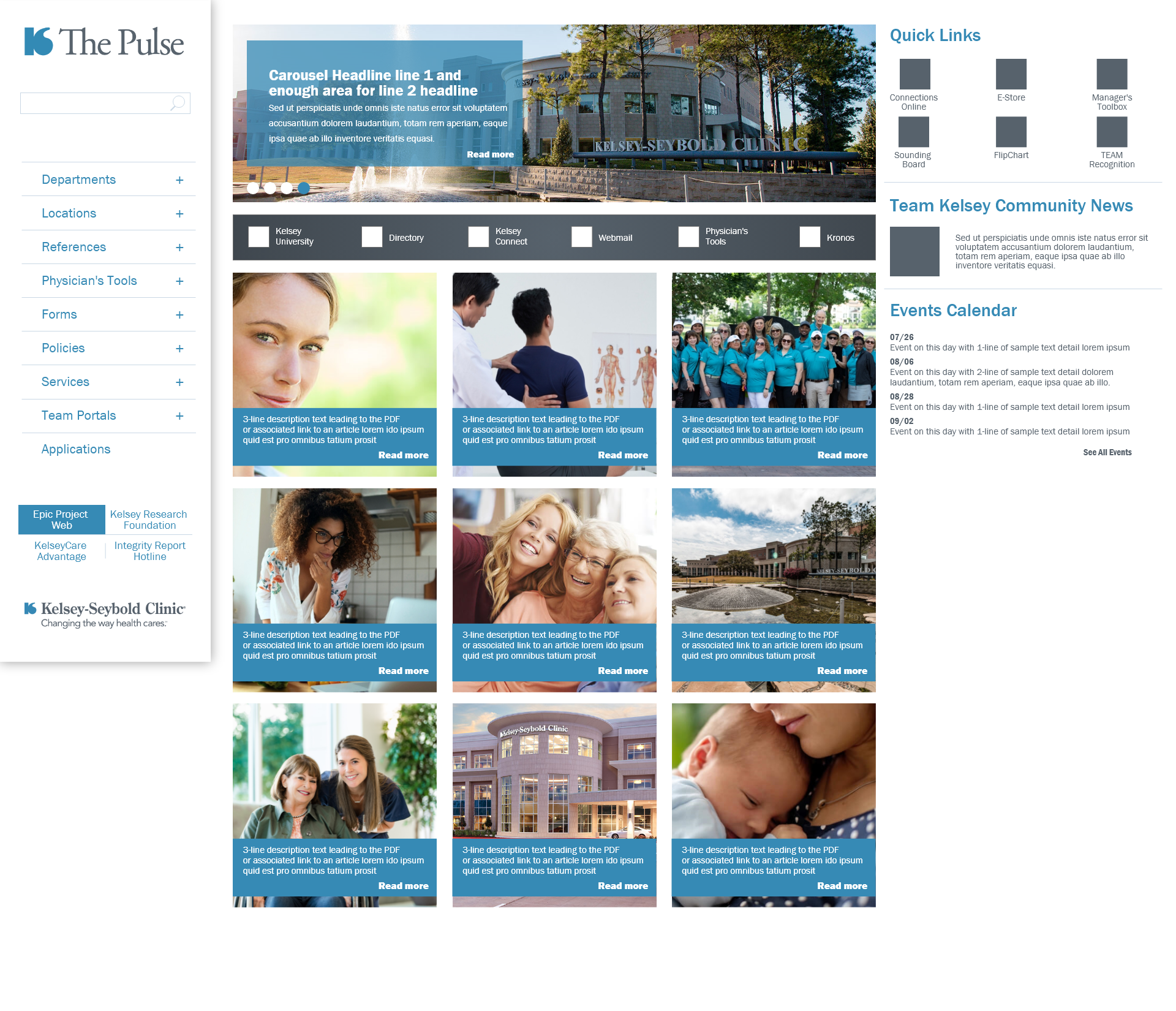
This design features:
• Rotating carousel hero image
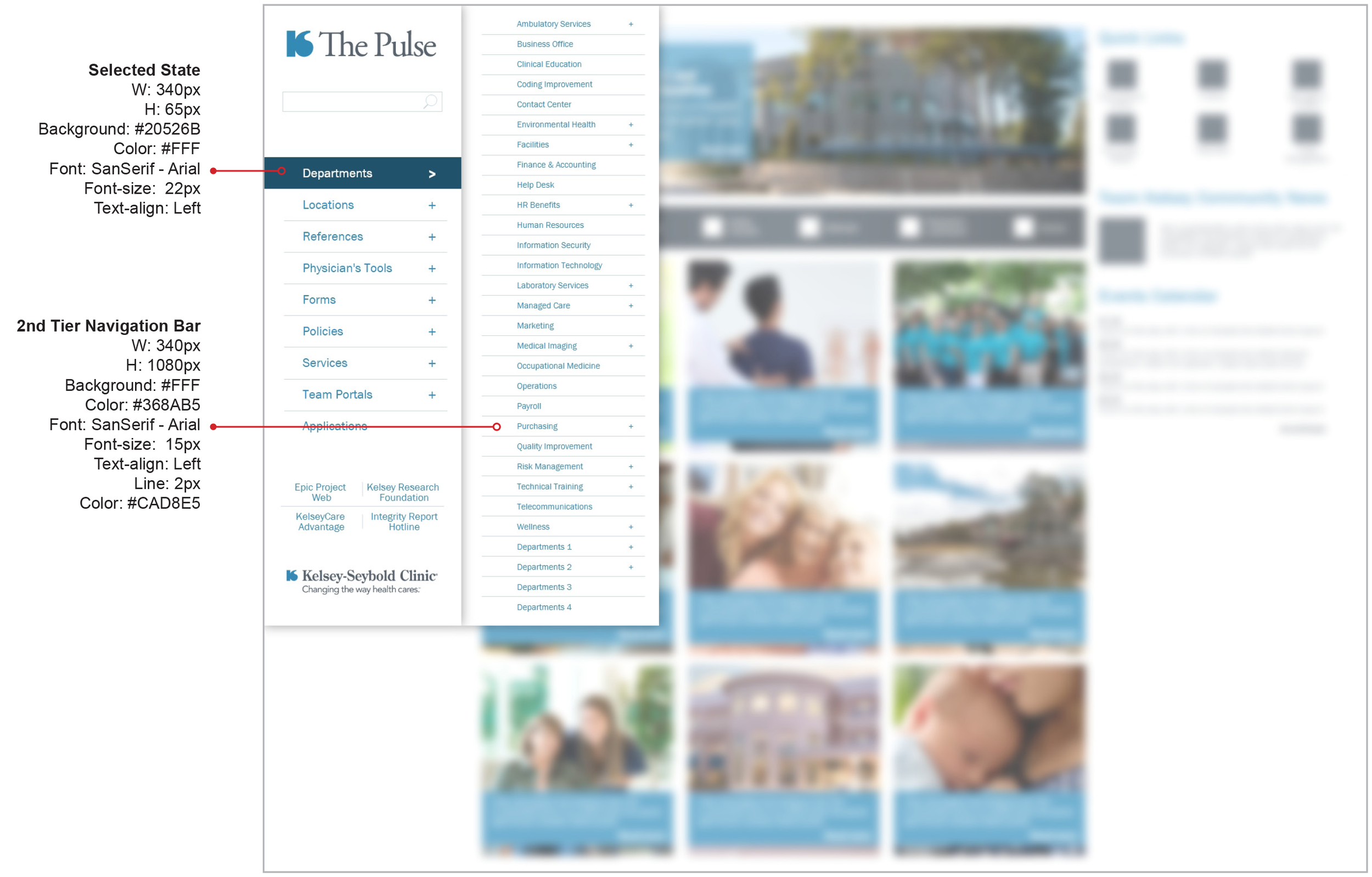
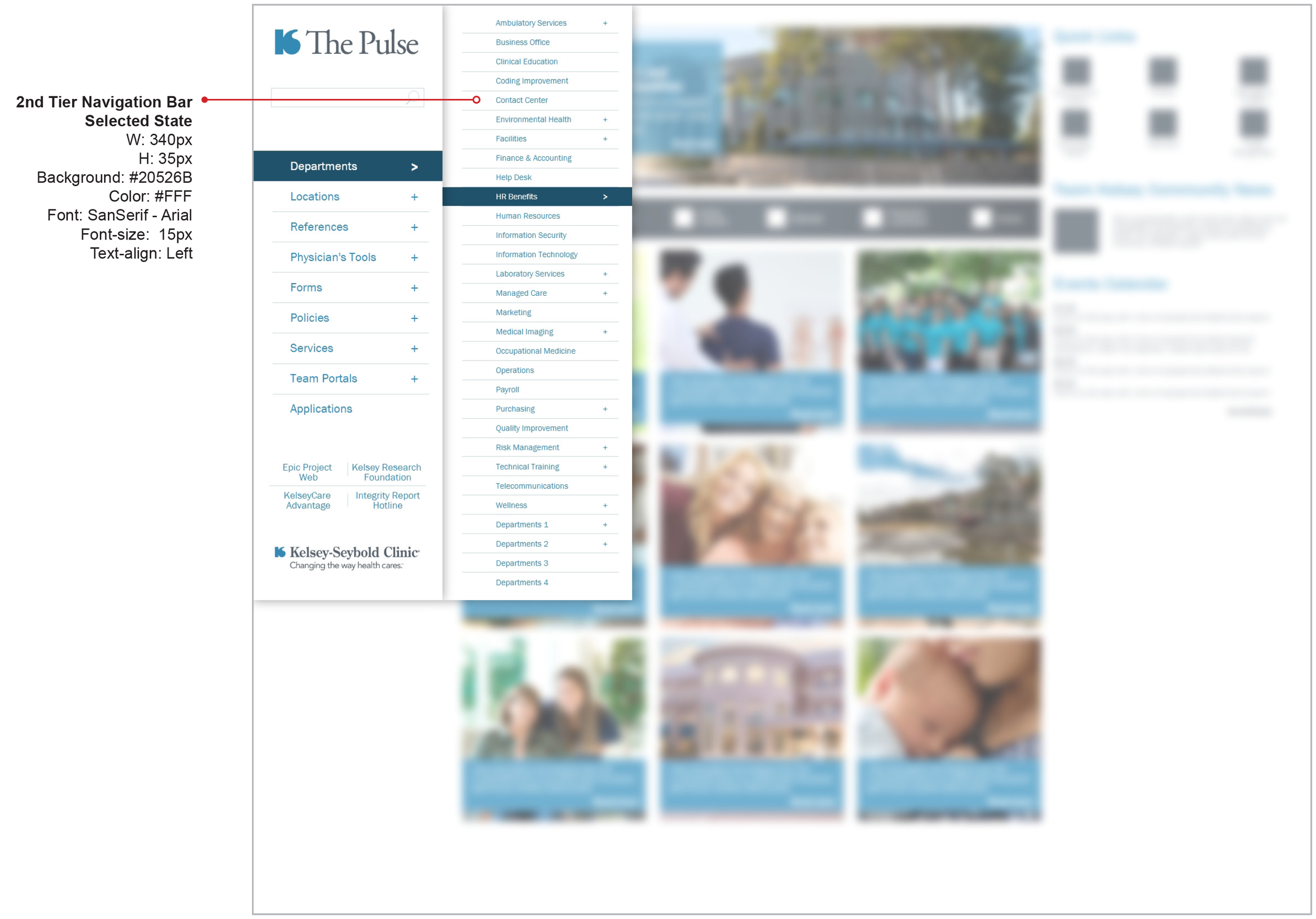
• Side bar navigation with multi-tier hierarchy
• Custom QuickLink iconography (designed for this project)
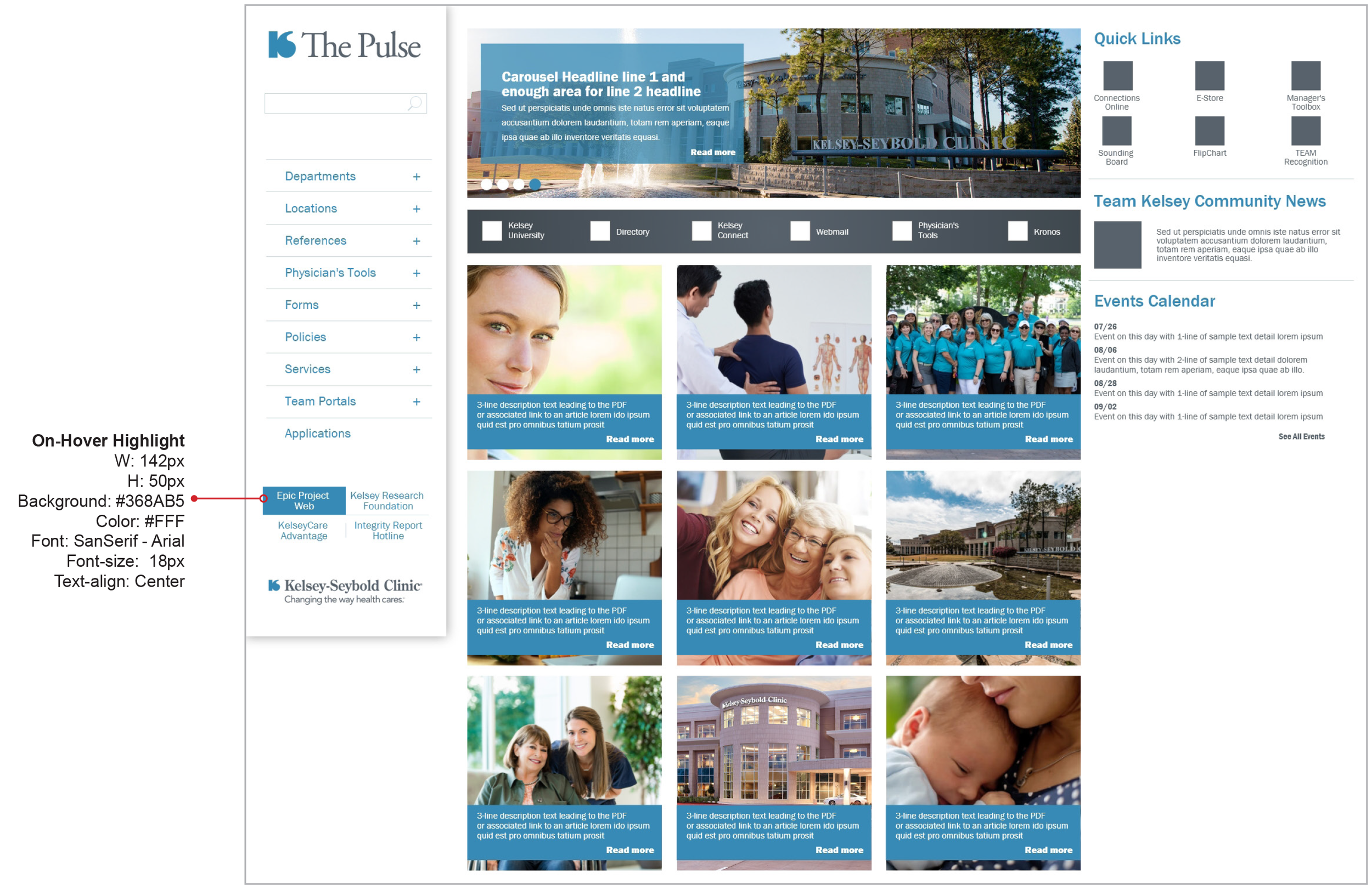
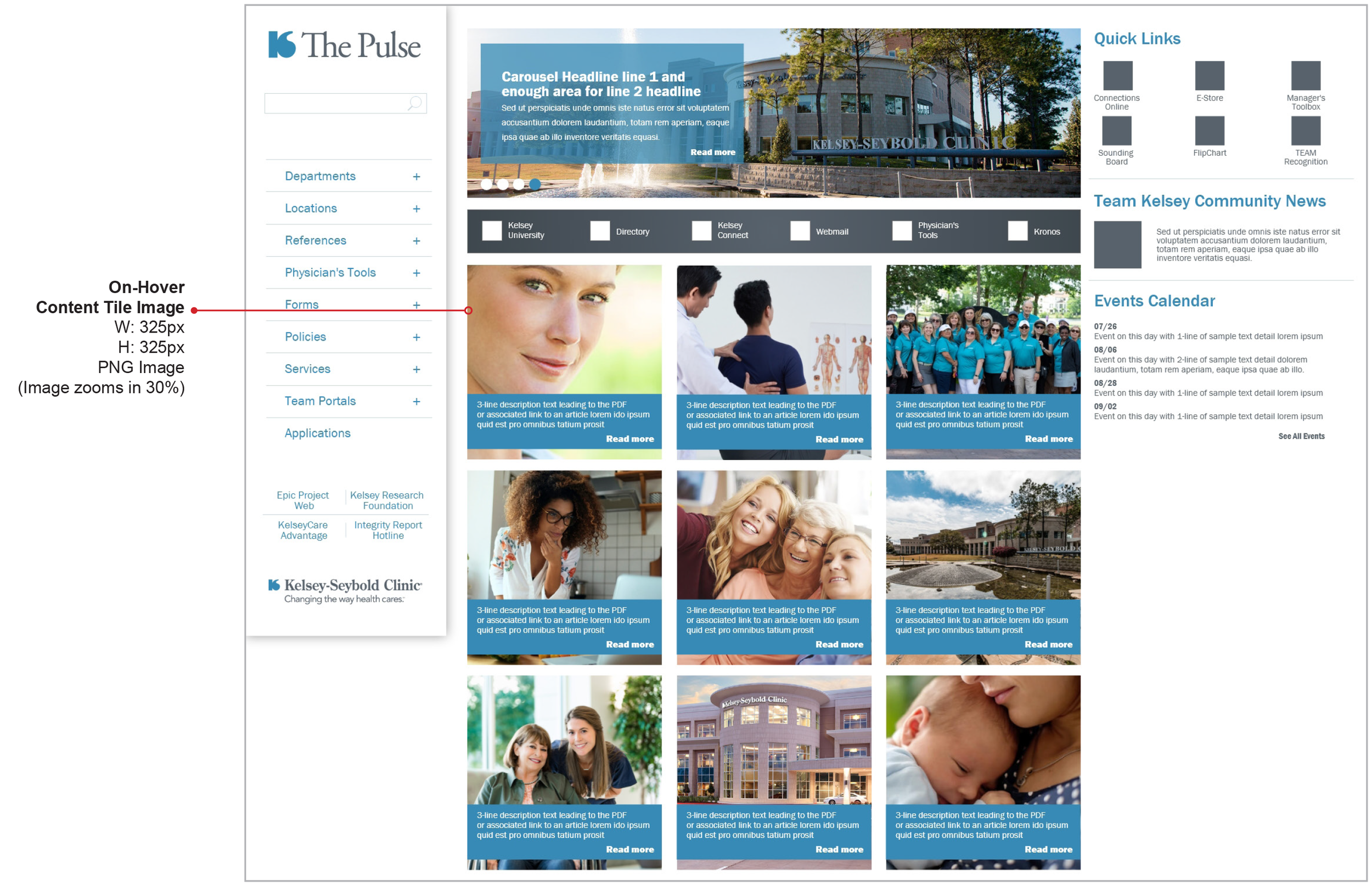
• Customizable content with interactive image state
• Medical Webapps accessible on the navigation - above the fold
• Reduced visual links
• Updated color and style to match updated Kelsey-Seybold brand
Final Screenshot Prototype
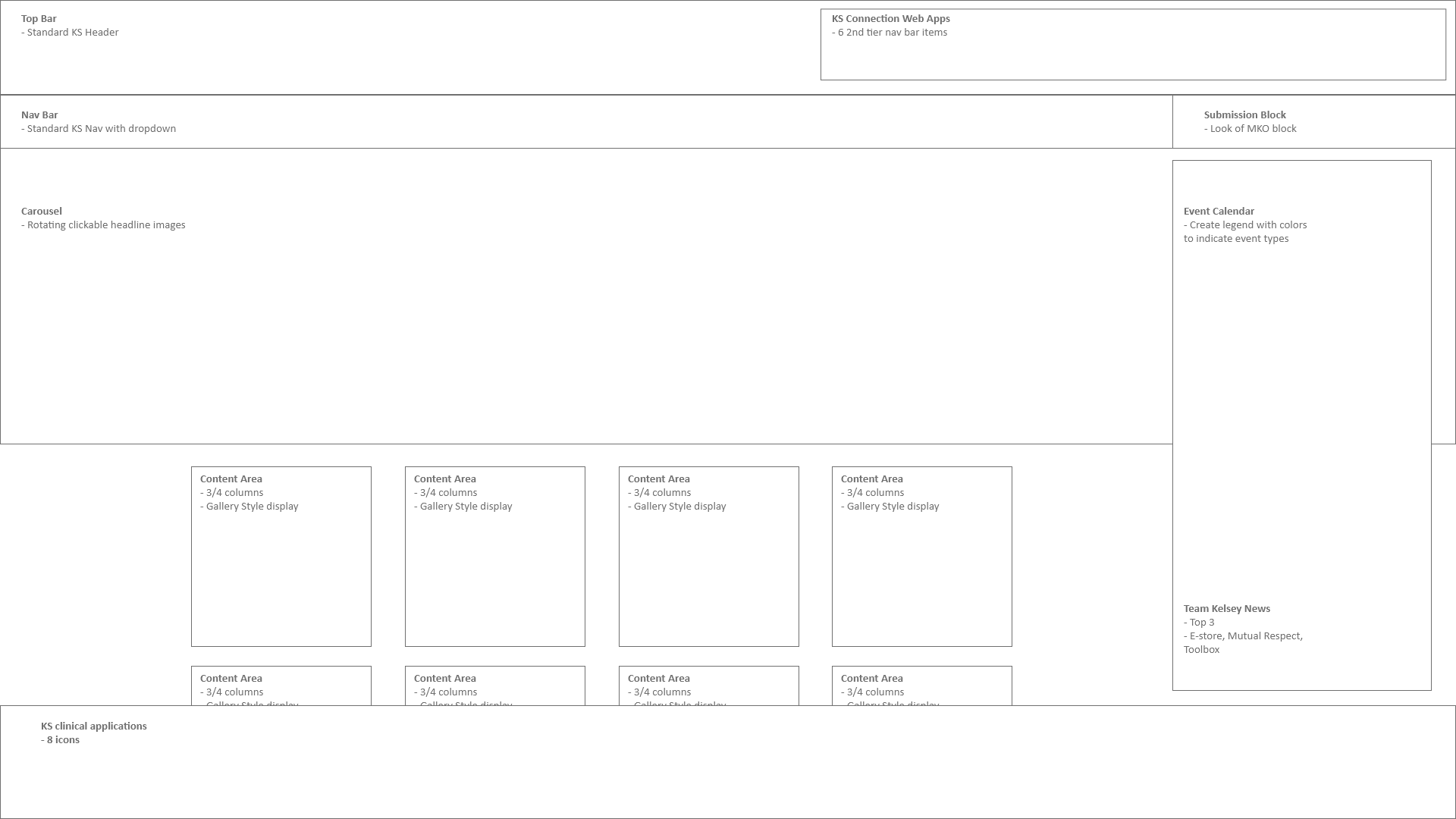
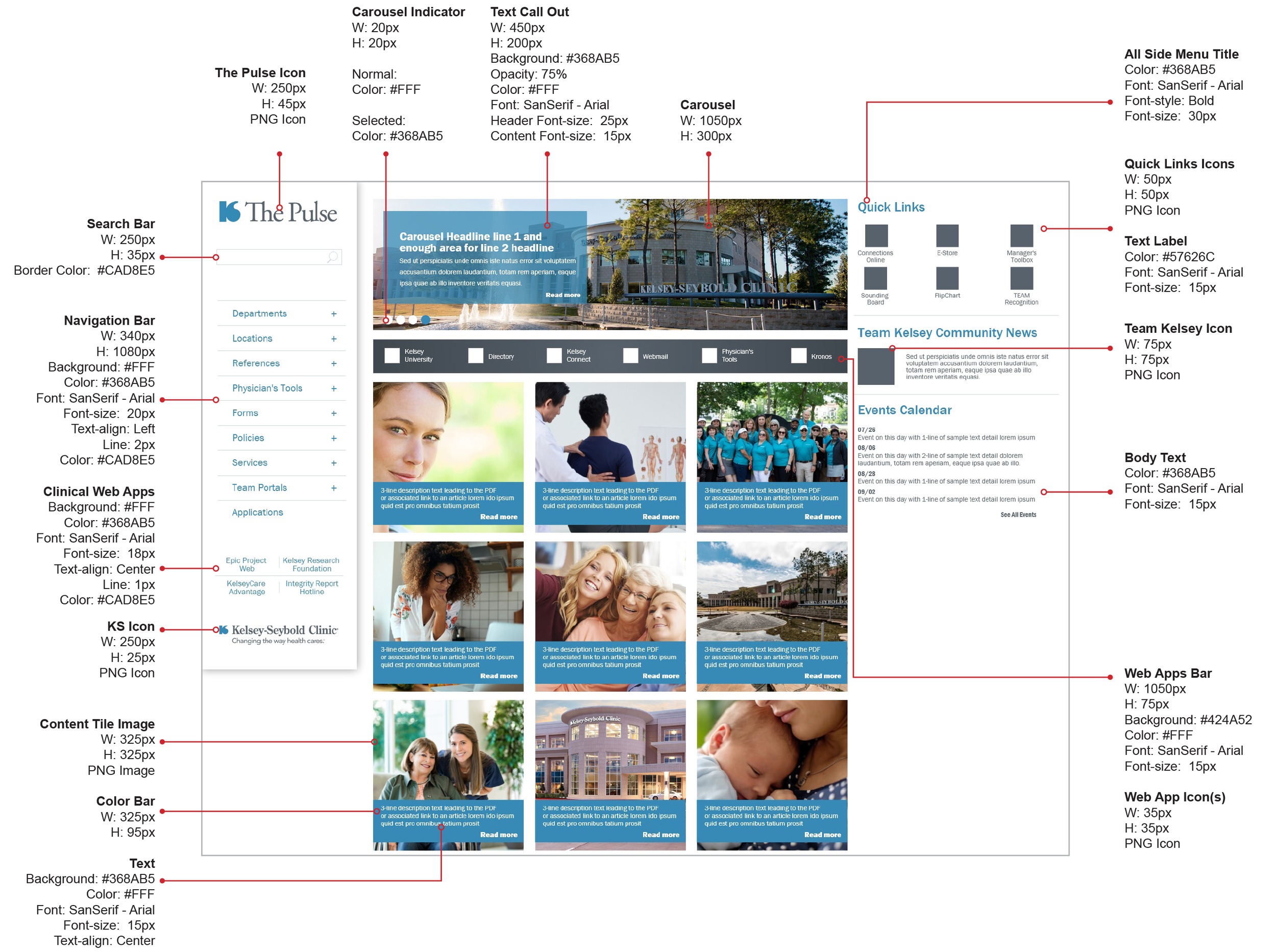
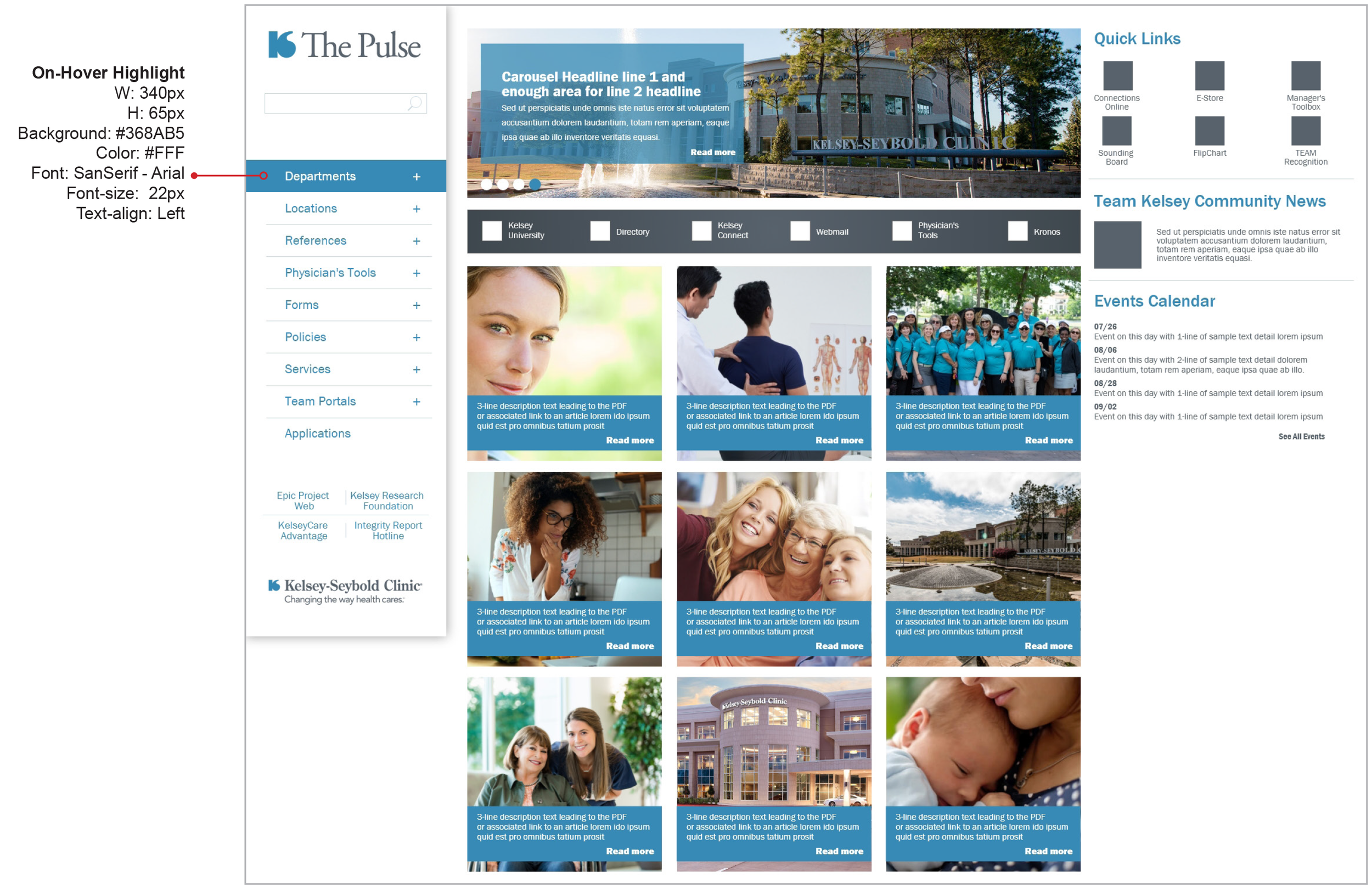
Spec Sheet Documentation
48
Iterations
162
Total Screens Built
34%
More Functionality
396
Cups of Coffee Consumed